この記事を書いた人
noguchi
noguchi
公開日:2020.10.23 / 最終更新日:2020/11/10

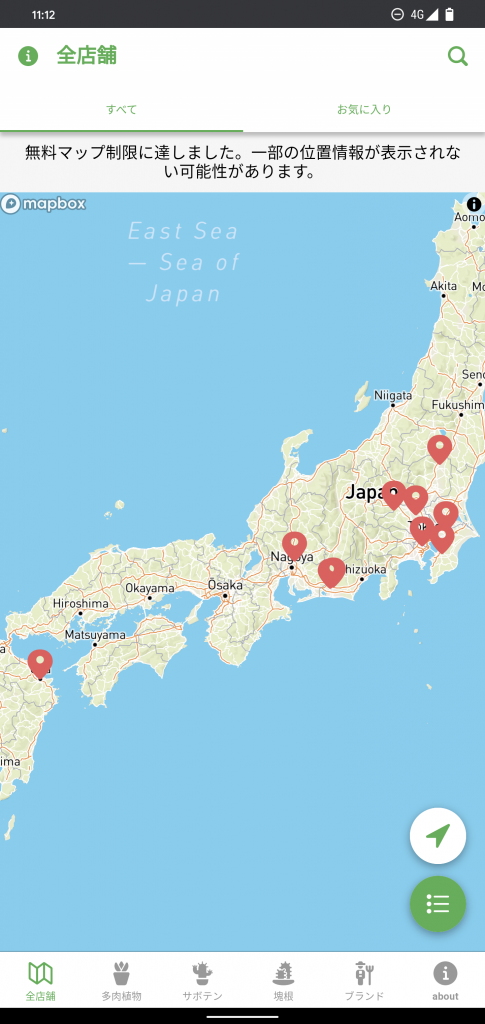
結論として、ノーコード革命の革命たる所以は以下のような独自の店舗マップアプリが2〜3時間でできてしまうことです。(可能でしたらスマホから見てください。)
「多肉植物」販売店情報: https://taniku.glideapp.io/

多肉植物販売店マップの画面
当然ですが、店舗情報自体は何かしらの手段で収集する必要がありますので、元データが無くゼロから収集する場合には、掲載したい店舗の件数が多ければ多いほどデータ収集自体には時間が掛かります。
目次
何かしらのシステムやスマホ向けのアプリを作ろうと思った場合、コードを書く=コーディング(プログラミング)という工程が必要になります。(本質的にはコーディングとプログラミングは異なるものですが、ここでは分かりやすさ優先で)。
ノーコード革命とは、ノーコードというくらいなので、そのコーディングという作業が不要になるということです。
それの何がすごいのか、
これまで最低でも1ヶ月、通常は半年〜1年単位を必要としていた「システム開発」が数時間〜2週間程度でできてしまうのです。
例えるなら、一軒家を建てるのには最低でも半年程度掛かるのが普通ですが、それが2週間で完成してしまう、という感じです。(あくまでもイメージです。)
Newspicksの”【超入門】「ノーコード革命」に乗り遅れるな“という記事が分かりやすかったのでリンクしておきます。(全部読むには有料ですが、ノーコードとはなんぞや、というのは無料の範囲で理解できます。)
ただ、日本で「ノーコード」という言葉が盛り上がったのは今年なのですが、仕組み自体は結構前からありました。Wix, Shopify, WordPressなど広い意味でのノーコードツールとしては、10年以上前から存在しています。
一部分類が難しいツールも存在しますが、分野別、初心者向けか上級者向けか、運営がスタートアップか大手か、などの違いがあります。料金体系も含め、ゼロから開発する一般的なシステム開発いくらべると圧倒的に手軽です。ただし、あとに書きますがコーディングが不要になるだけであって、システム設計自体は必要です。
また、その他のところに分類したツールについては直接的に、それのみでシステムを作るものではないのですが決済やツール同士の連携など裏方としてノーコードツールでシステムを作る上で欠かすことのできないものもあげました。
メリット
作りたいものが決まっていて、シンプルな・既に世の中に存在するようなシステムやアプリであれば開発未経験者でも公開までたどり着けます。Wikipediaのような掲示板、InstagramのようなSNS、Uberのような配車サービス、楽天トラベルのような予約サイトなど、同じシステムが簡単にできます。
デメリット
ノーコードツール自体にあらかじめ用意されているテンプレートを使い、ほぼ同じ仕様・動き・見せ方で良い場合を除き、システム設計の知識は必要になります。また、ツールの選定自体を行える素養は必要です。
家を立てる場合、どんな家を立てるのかという設計図のようなものが必要ですし、大きさや高さによって必要となるパーツや器具も異なってくるのと同じです。ただ、建売住宅のように一枚の設計図を元に全く同じ建物を立てて、外観の色や壁紙のみを変更する、というような家で良ければ「テンプレート」を使うイメージですので、まさにノーコードツールが最も得意とする領域です。
逆にいうと、超資産家がお金に糸目をつけず、地形を生かして自然と一体化した家が欲しい!といような場合にはノーコードツールでは難しい、ということです。
このように考えると、「大抵のもの」はノーコードツールで十分に作れます、というイメージが湧いてくると思います。
きっかけは個人的な事情ですが、妻が多肉植物にハマったことをきっかけに、多肉植物の販売店マップを作ることにしました。
今回のシステムに欲しかった機能は以下になります。
改めてノーコードツールを調べてみたところ、今回は作りたいものがシンプルだったこともありBubble、Adalo、AppSheetなどいくつも候補がでました。学習コストや料金を気にしなければ、たぶんどれを使っても作りたいシステムはできたと思いますが、今回はglideを使うことにしました。
結果的に良くできています。
使い勝手を考えるとこういうことやりたいなぁ、と思うことも意外と簡単にできたりするので、思わずそうそうITがツールってこうじゃないと!と思うことが多かったです。4年位前にShopifyを初めて触ったときくらいの感動がありました。(ただ、これはglideだけでなくShopifyを含め多くのノーコードツールに言えることだと思います。)

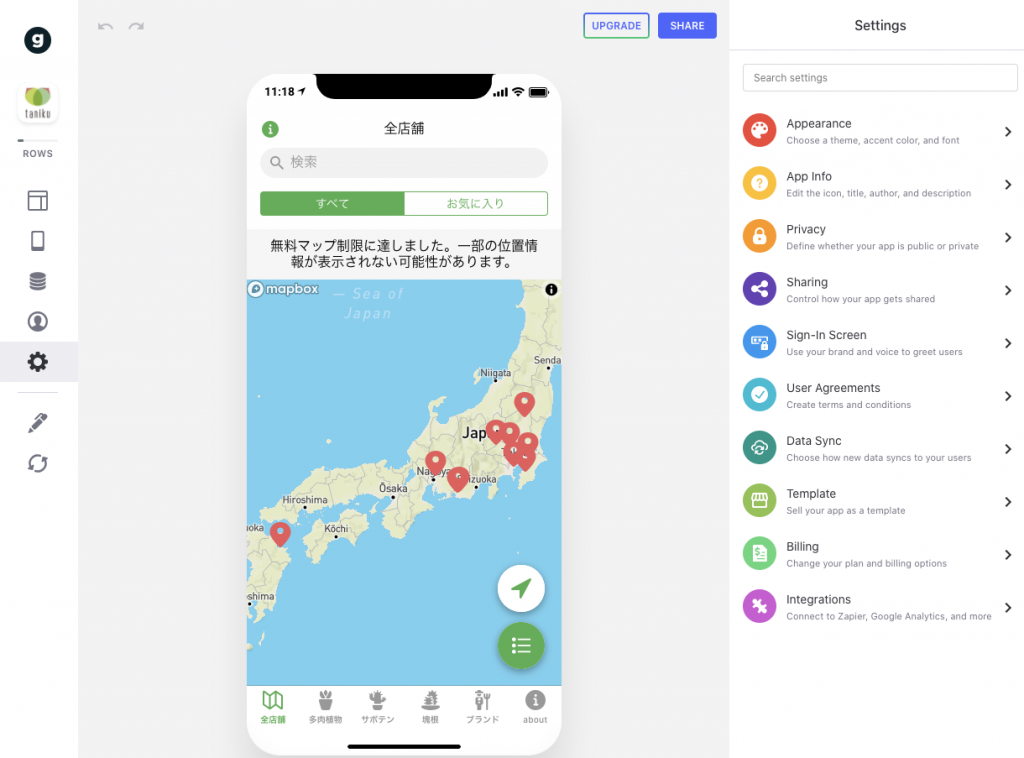
glideの管理画面
glideはgoogleスプレッドシートを利用してPWAアプリ開発をするツールです。
PWAはProgressive Web Appsの略で、Webサイトでありながら見た目はアプリのような見えるものです。
(利用するユーザーからしたら使いやすければ仕組みどうでも良いのでここでは詳細は割愛します。)

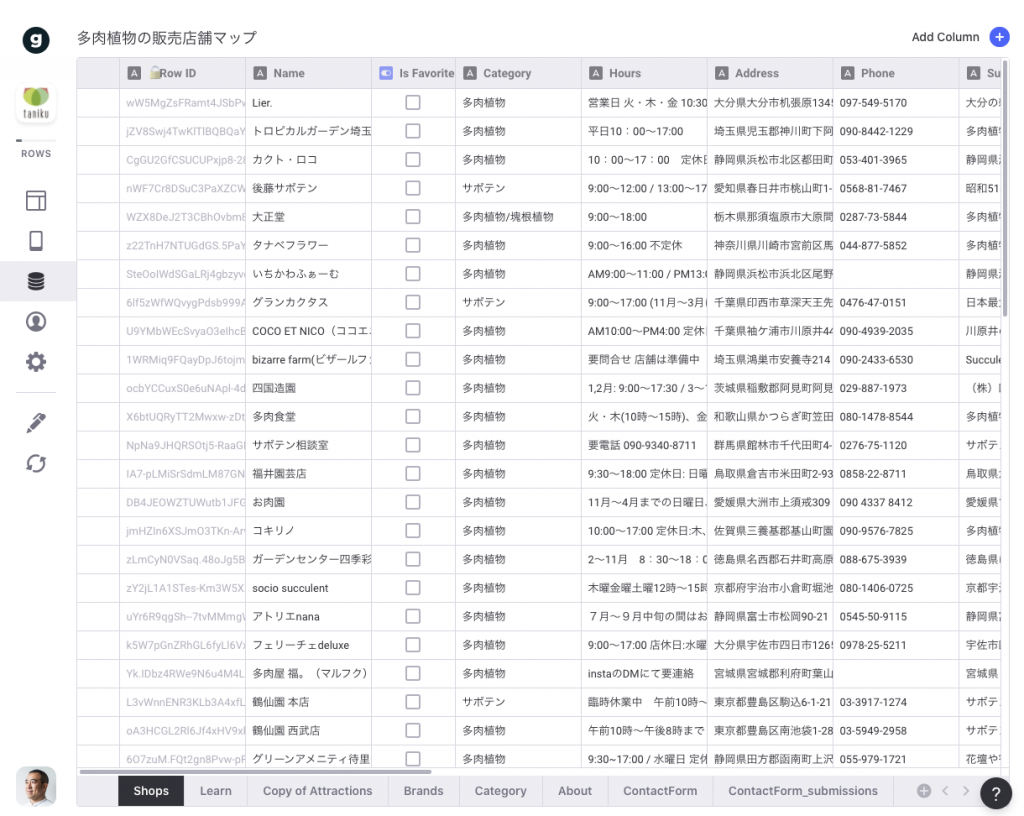
glideのスプレッドシート
システムのデーターベースとしてGoogleスプレッドシートを利用し、店舗の各種情報や登録してくれたユーザー情報、そこに紐づくお気に入りの情報などもすべてそのGoogleのスプレッドシート上で管理します。そのため、実際のデータを使い慣れたGoogleスプレッドシート上で閲覧できることもあり、開発者でなくても利用しやすいシステムです。作りながら、使いながらシートを見ていくと、あーこういうふうに追加・管理されているのかぁ、とそもそもデータベースというものを知らなかった方にとってもデータベースというものがどのように使われるのかが少しイメージ付くようになると思います。
昨今では多くの企業でGoogleスプレッドシートが使われているため、データベースの元となるデータ(ファイル)が企業の中に沢山存在していることもglideを導入しやすい点の一つです。ECサイトを運営している場合など、商品登録・メンテンスにCSVファイルを利用していると思いますが、Web上にカタログサイト・アプリを作りたい場合もそのCSVを流用できます。

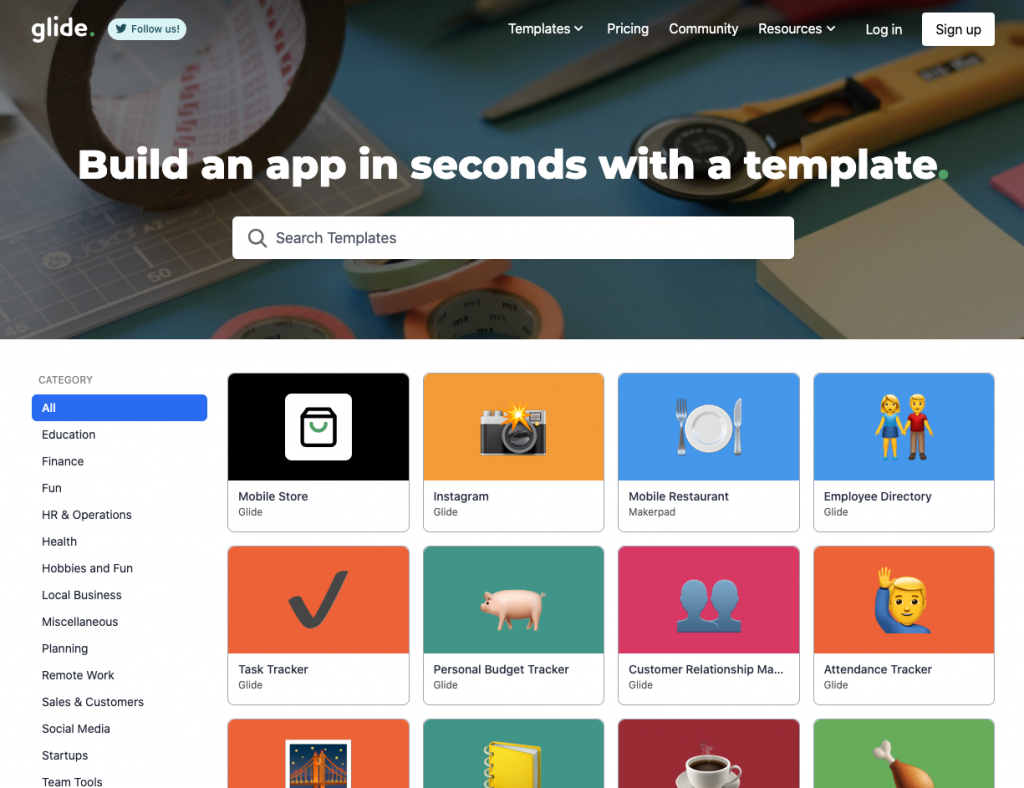
glideのテンプレート
また、マウス操作により画面やデータの連携を設定できるためハードルがとても低いです。いわゆるUI/UXが優れている。
glideの使い方については、「ノーコードスクール」というYoutubeが分かりやすいのでそちらを御覧ください。
「多肉植物」販売店情報: https://taniku.glideapp.io/
このシステムが数時間で完成しました。
データベースとなる店舗情報については地道に収集していますので、随時となりますが、システム(仕組み)自体は本当に数時間でできました。
現在、他のノーコードツールも試しているため一旦無料プランに戻しています。
そのため、独自ドメインではなくglideのサブドメインで運用となっており、地図モードでにすると「無料マップ制限に達しました。」というようなメッセージが出ますが、気にしないでください。

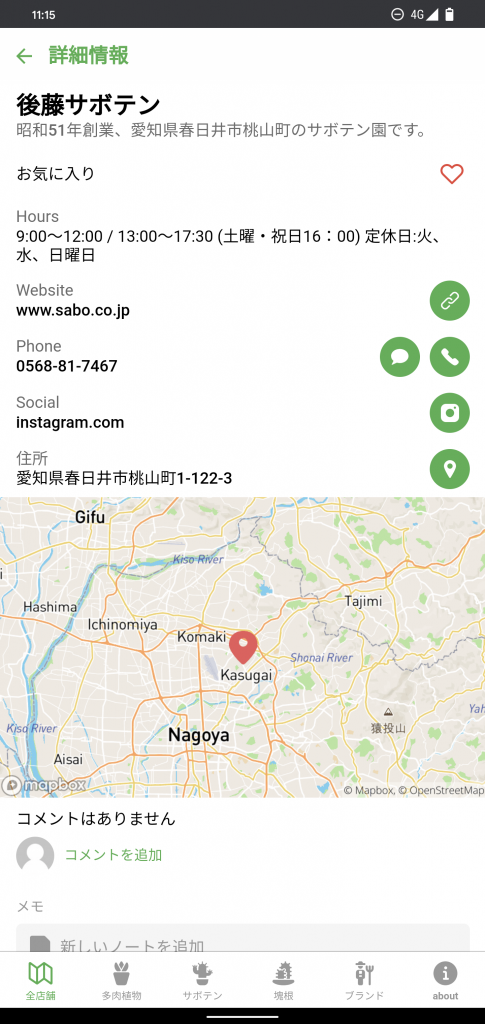
多肉植物販売店マップの店舗ページ

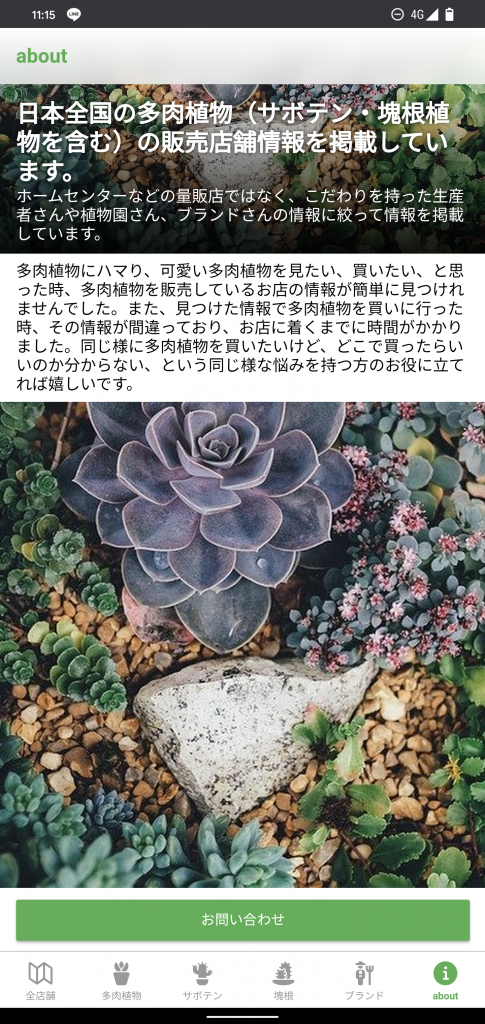
多肉植物販売店マップのaboutus

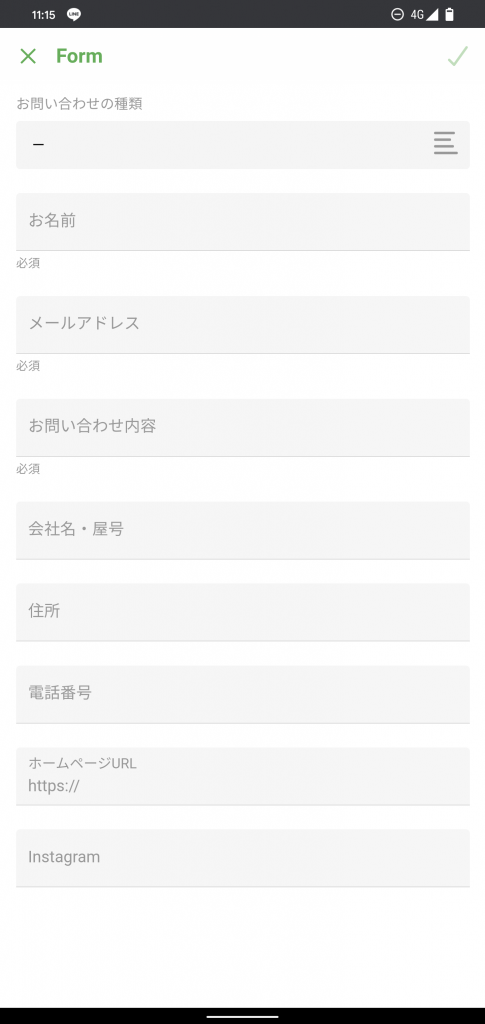
多肉植物販売店マップの問い合わせフォーム
WordPressやShopify、そしてglideのようなツールまで10年以上に渡りローコード、ノーコードと時代が移ってきていますが、去年くらいから誰でも使えるノーコードの時代が来たと思います。
コーディング(≒ここではプログラミング)ができなくてもシステムやアプリが作れる、本当に作れます。
複雑なシステムや基幹系のシステムまで含めてすべて、というわけには行きませんが棲み分けが重要ですし、誤解を恐れずにいえば大抵のシステムやアプリはノーコードツールで作れると言っても過言ではありません。
IT業界に身を置くものとしては、すごい時代だなぁ、デザイナーやコーダー(コーディングする人)が不要になるなぁ、と思う一方でとはいえ、すべての開発者が不要になるわけでもなく上流工程となる要件定義やシステム設計は引き続き必要になります。
また、海外と比べてIT活用が進んでいない日本にとってとても重要なノーコードツールの普及なのですが、ここについても社内で、事業会社内で「要件定義」ができないとその恩恵を受けることができないため、本質的にはあまり恩恵を受けられないんだろうなぁと思っています。
新政権になり、DXという言葉が今まで以上に叫ばれていますが、官公庁にしろ、企業にしろ、その組織に必要な仕組みやシステムについて業務全体を俯瞰し、社内で要件定義ができることが肝です。日本企業はこれまでシステム開発のほぼすべてを外注に丸投げしてきたことにより、社内で要件定義ができないことがほとんどです。トップの理解からの抜本的な方針変更、人材登用・育成、既存のしがらみとの決別などどれだけスピード感をもってやっても5年程度は掛かると思います。その先にやっと、ITやノーコードを活用することができますので、ノーコード革命!とメディアで騒がれていても結果的に恩恵を受けるのは一部の企業になると思います。
まとめがネガティブな内容になりましたが、それくらいチャンスと危機感が存在しているということを改めて整理してみました。
ECではShopify、簡単なWebシステム・アプリであればglide、ということについては間違えなくオススメできますのでぜひ「社内」で試してみてください。
この記事を書いた人
noguchi
noguchi