この記事を書いた人
溝口耕太
kohta
公開日:2020.04.24 / 最終更新日:2020/04/27

こんにちは、IT+ デザイナーの溝口です。
EC(ネットショップ)を立ち上げる際、また運用を行うにあたって、ページのデザインは必ず必要になりますよね。
ブランド紹介ページやご利用ガイドページ、商品ページに特集ページなど、せっかくならキレイなデザインで作りたいと思われる方は多いのではないでしょうか。
でも、思い通りのキレイなページを作るために必要な、コーディングの知識がない。
そんな方におすすめなのが、ドラッグ&ドロップでShopifyのページを簡単に作成できるアプリ「GemPages」です。
「GemPages」ならコーディングの知識は不要。ドラッグ&ドロップのみで簡単にShopifyのページが作れちゃいます。(コードを書くこともできます。)
Shopifyのページ作成アプリとしては「Shogun」が有名ですが、今日は「GemPages」についてご紹介したいと思います。
目次
「GemPages」はコーディングの知識がなくても、ドラッグ&ドロップだけで簡単に固定ページや商品ページ、ブログページにコレクションページ(BETA)のデザイン作成ができるShopifyのアプリです。
通常は、Shopifyで各種ページを思い通りに作るには、HTML/CSSやLiquidといったコーディング/プログラミングの知識が必要なのですが、「GemPages」を使えばその必要がありません。
専門知識なしで、どんなテーマやテンプレートでも自由にページのデザインを作ることができます。
「GemPages」には3つの料金プランが用意されていますが、「Shogun」と比べて価格が安いのも魅力の一つです。
下記がその3つのプランになります。(2020年4月現在)
商品ページやコレクションページ、ブログページなどを作りたい場合はPROFESSIONAL:$29/月のプランがおすすめです。
また、10日間の無料体験が可能となっており、その期間中に作成したページは無料期間の終了後に解約してもそのまま残るので、気になる方はぜひ試してみていただければと思います。
ここからはアプリのダウンロードから基本的なページの作り方について見ていきましょう。
(弊社の自社ECサイト「ホロホロトーキョー」の管理画面を使っています)
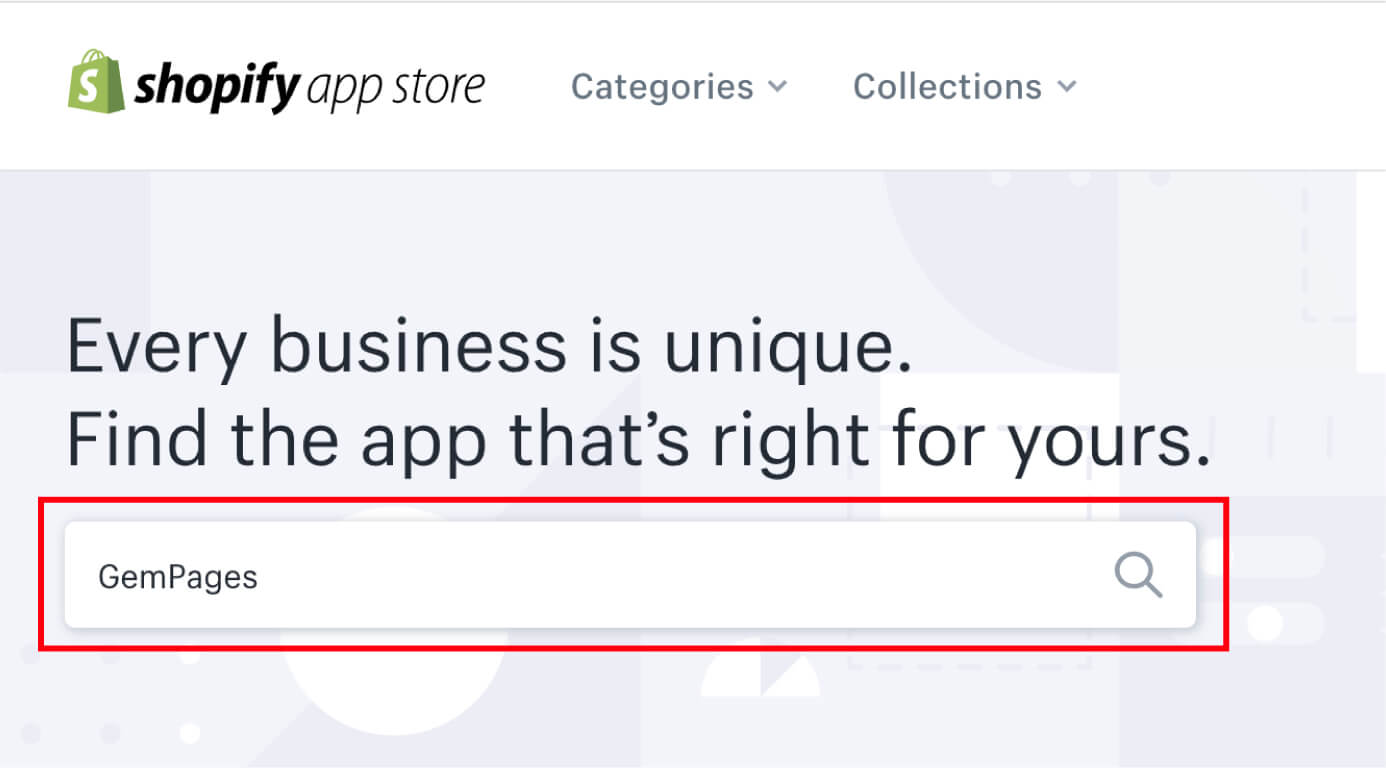
①Shopify app storeにて、「GemPages」と検索します。

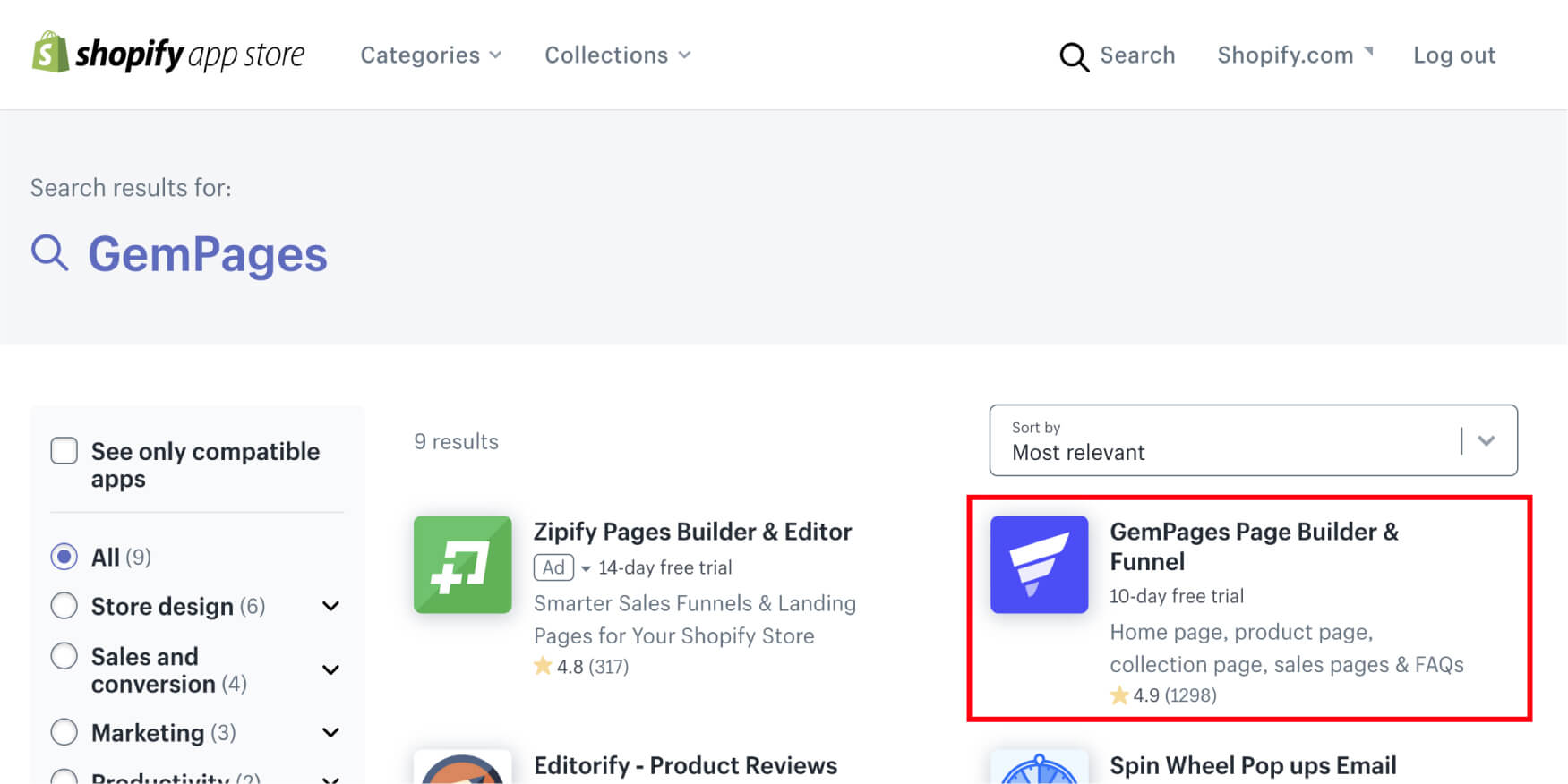
②検索結果の中から、「GemPages Page Builder & Funnel」と書いてあるアプリを選択し、プランを選んでインストールします。

インストールが終わったら、「GemPages」の管理画面を見てみましょう。
今回は固定ページを作る際に必要な機能やそれぞれの設定、デバイスごとの確認調整方法について見ていきたいと思います。
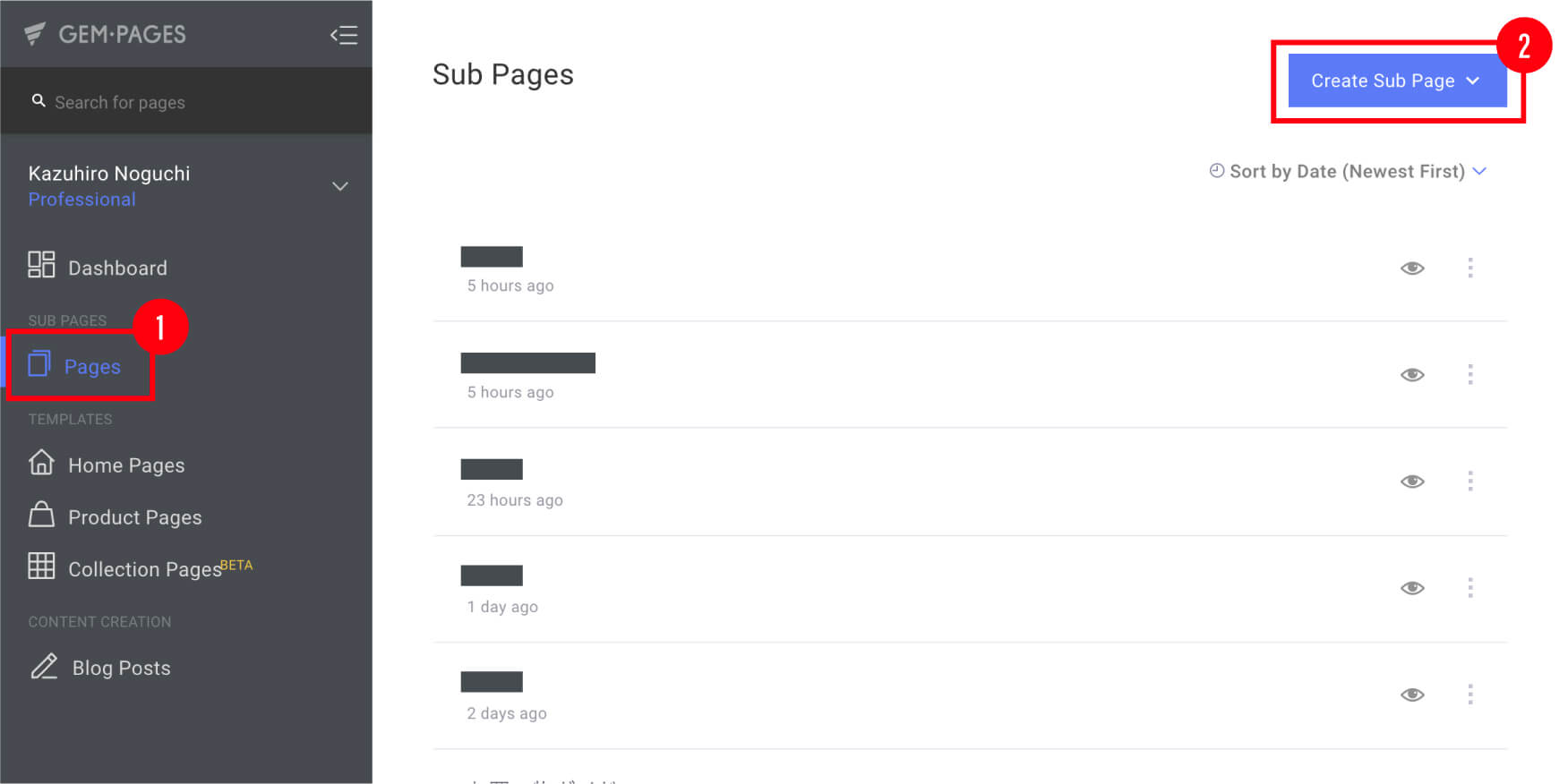
まずはホーム画面の左サイドナビにある ①「Pages」を選択し、右上にある ②「Create Sub Page」を選択します。

その際に下記2つの選択肢があります。
どちらを選択されても問題はありません。
選択後にページ名を入力し、「Create New」でページ作成を始めましょう。
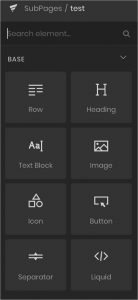
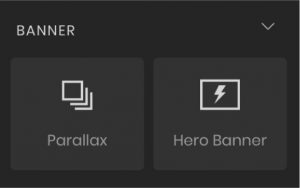
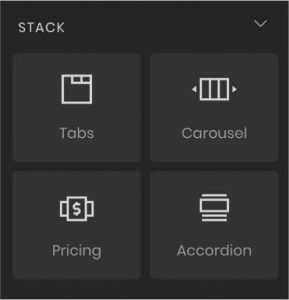
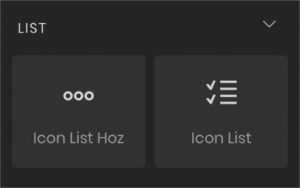
「GemPages」にはページをデザインするにあたって必要な機能がいくつも備わっています。
まずは左サイドバーにある各機能を見ていきましょう。












以上が「GemPages」で使用可能な各機能の説明となりますが、かなり充実していることがお分かりになるのではないでしょうか。
WIXでのサイトの作り方にも似ていますが、これがEC(ネットショップ)で、しかも低価格でできる、というのは驚きですよね。
上記の機能を使ってページを作成していく際に気になるのが、各ブロックごとのマージンや背景色などの設定です。
ここではその設定方法についてご紹介したいと思います。
まずは、下記手順により作ったデザインで確認してみましょう。
ーーーーーー
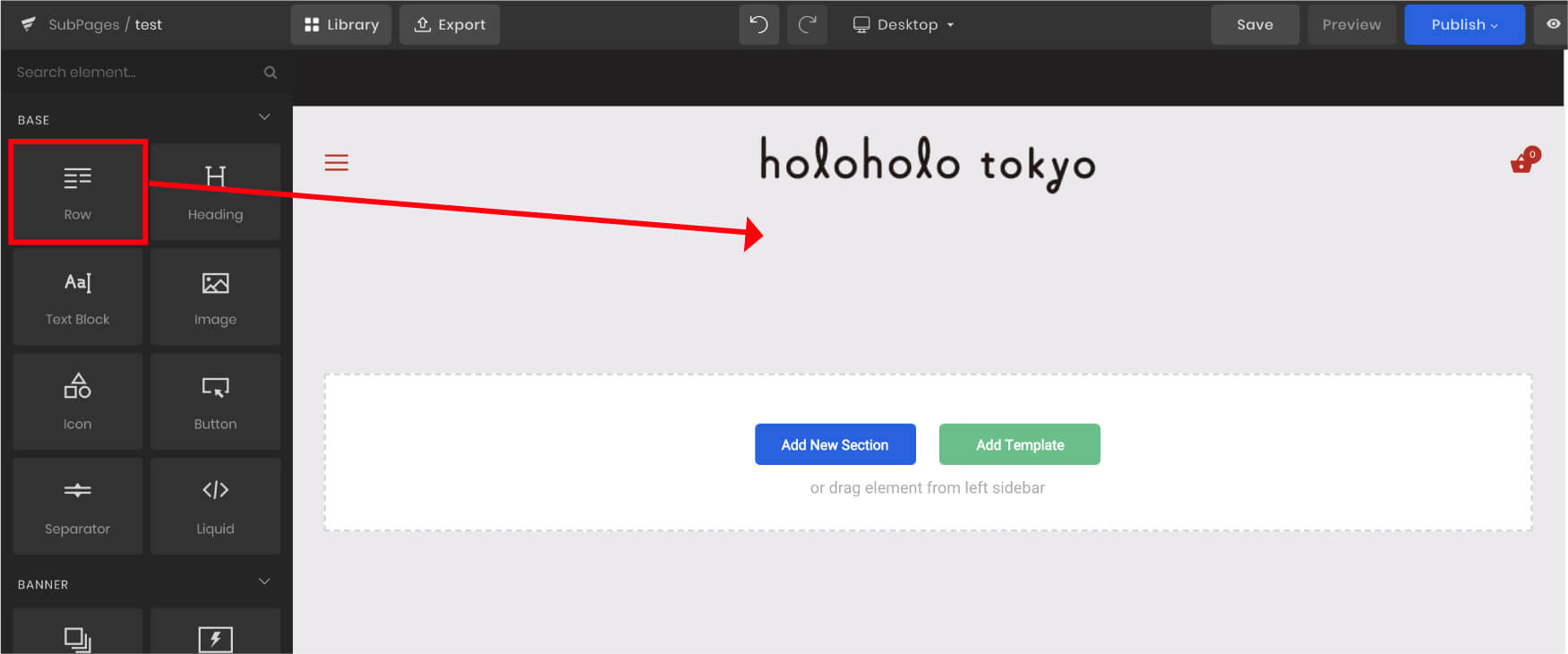
1.「Row」を挿入します

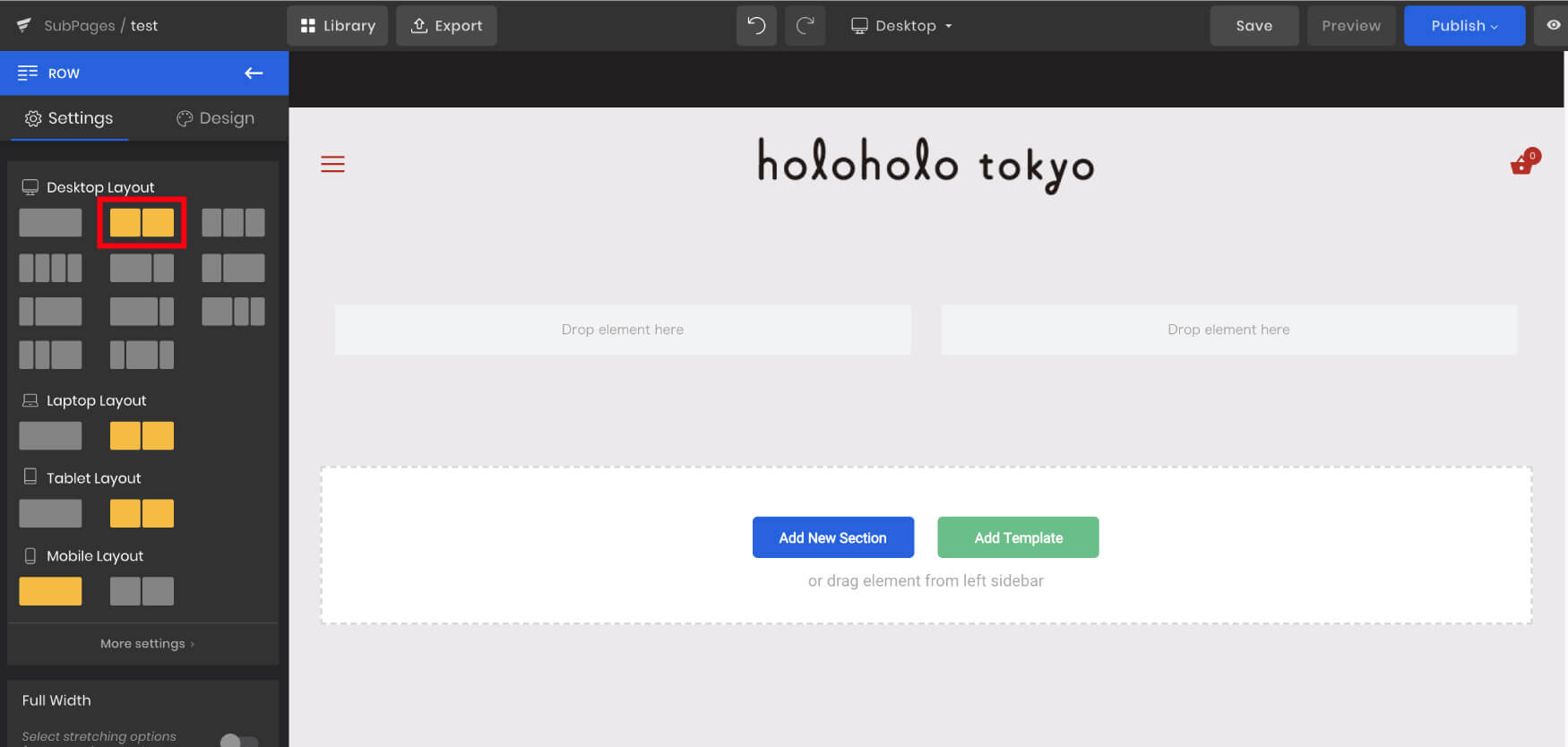
2.SettingのDesktop Layoutを2カラムに設定します

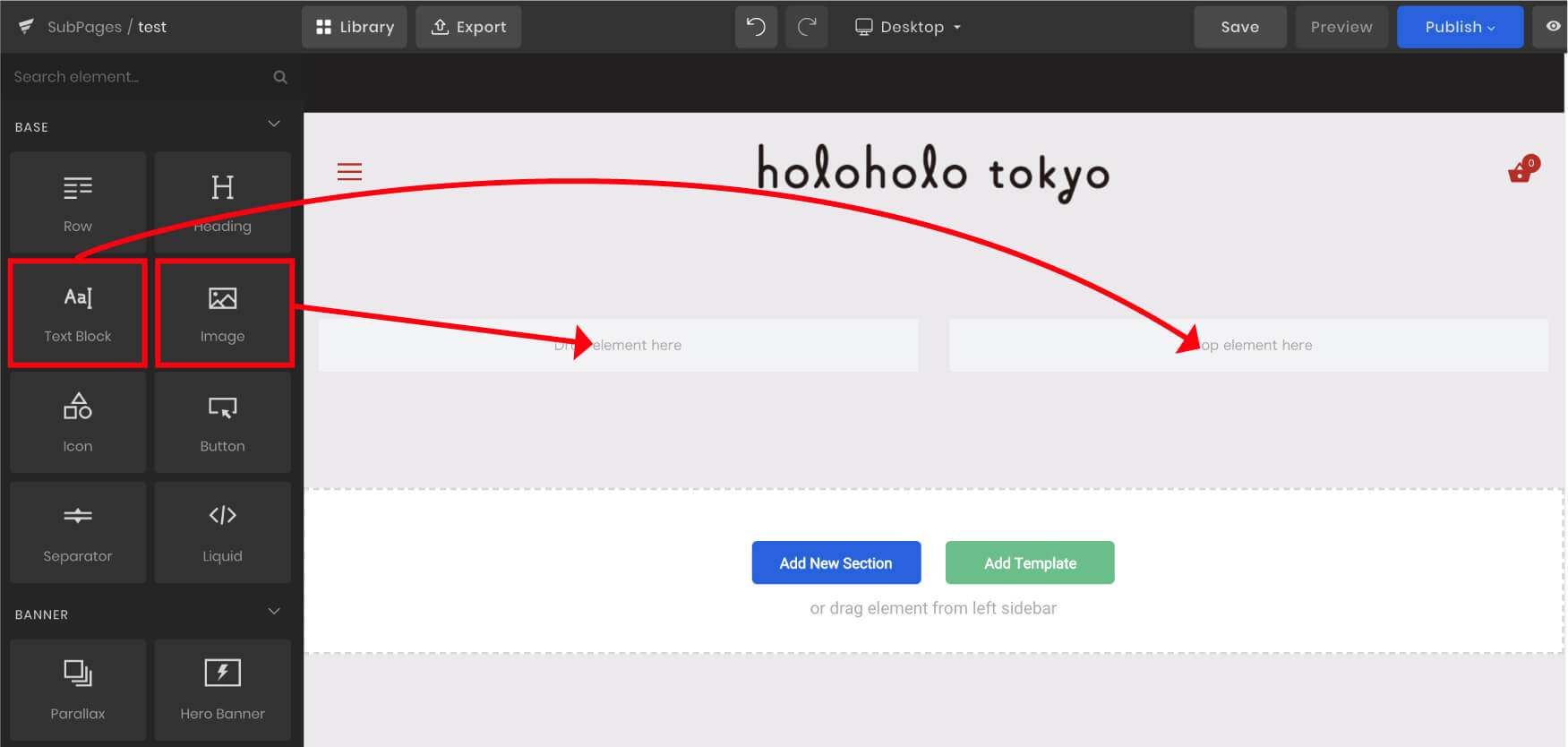
3.左側に「Image」、右側に「Text Block」を挿入します

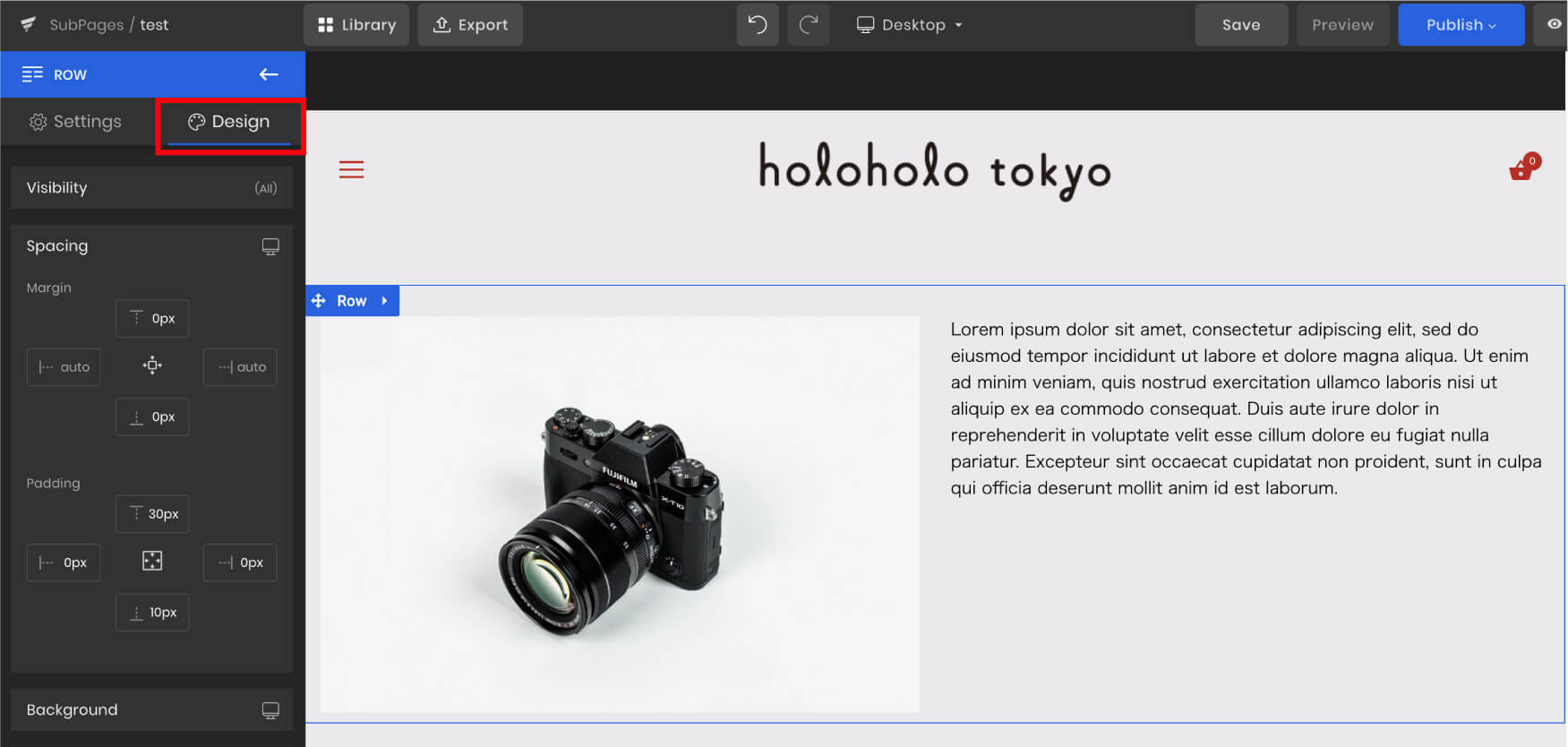
4.全体の枠を選択し、Settingではなく、Designを選択します

ーーーーーー
さて、上記状態から左サイドバーにある「Design」の設定機能を見ていきましょう。

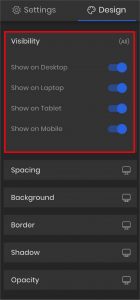
デスクトップ、ラップトップ、タブレット、スマートフォンの各デバイスでの表示、非表示を選択することが可能です。
青い丸ボタンをクリックし、上部バーのデバイス切り替えを使って確認してみてください。

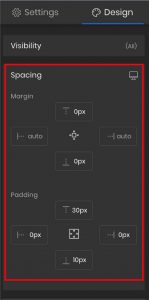
Margin(マージン)、Padding(パディング)の数値設定ができます。
(ここではMarginとPaddingの説明は省きます。)
数値を入力し、確認してみてください。

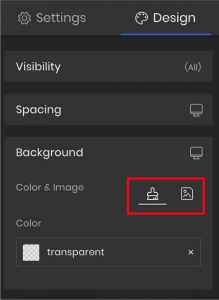
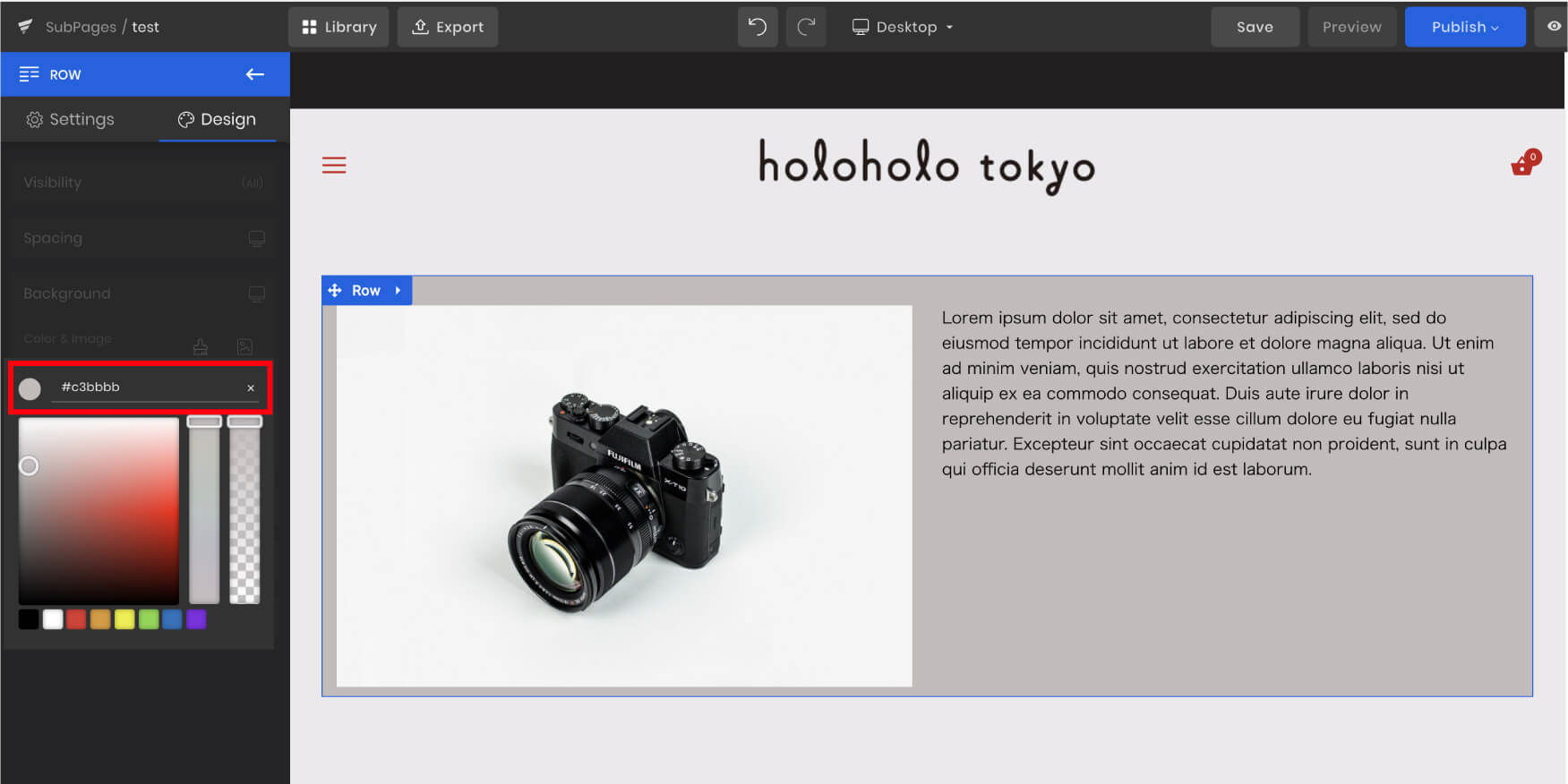
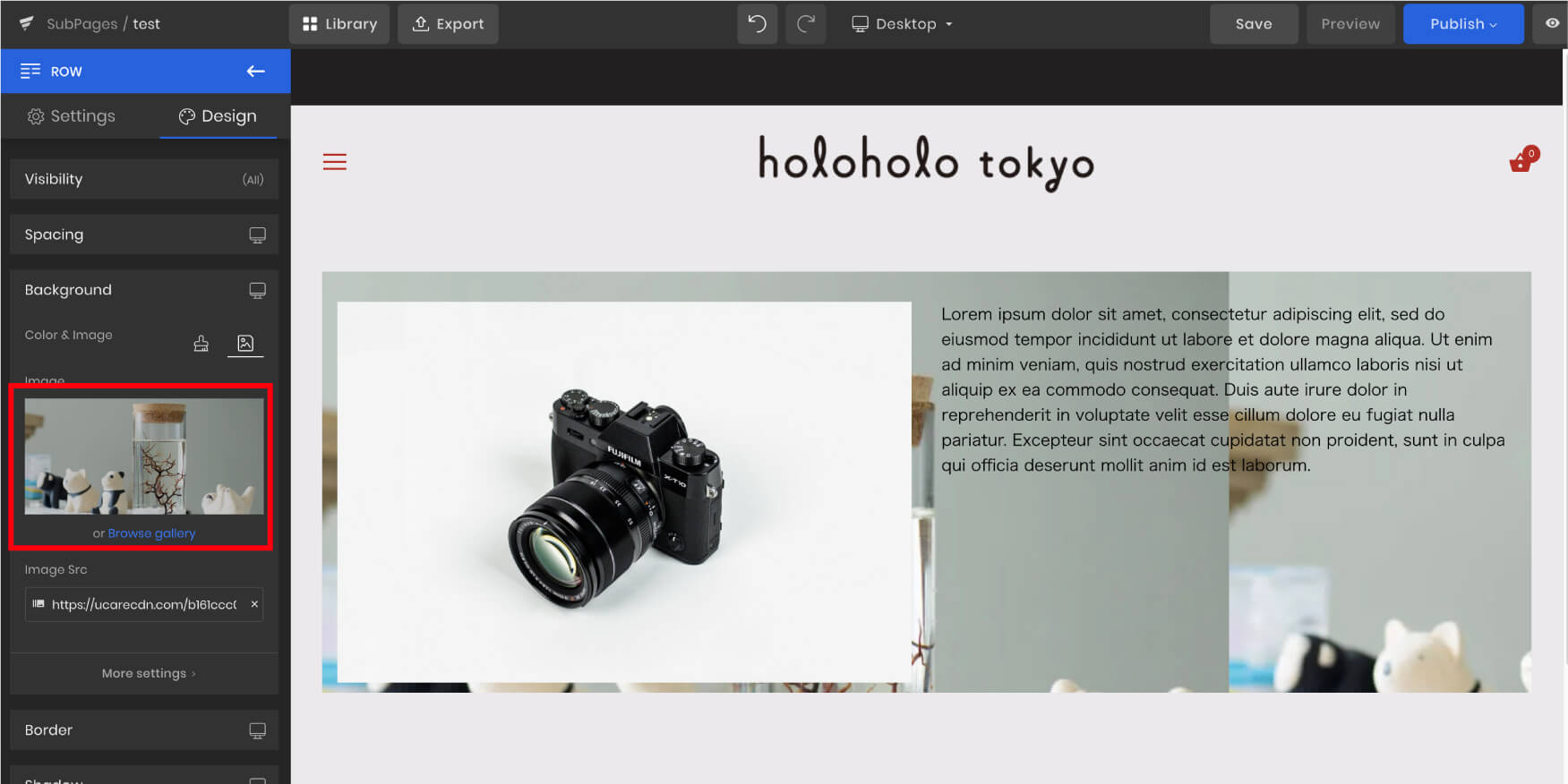
左のペンキのアイコンで背景色、右の画像のアイコンで背景画像の設定ができます。

背景色を「#c3bbbb」に設定した場合

背景画像を設定した場合

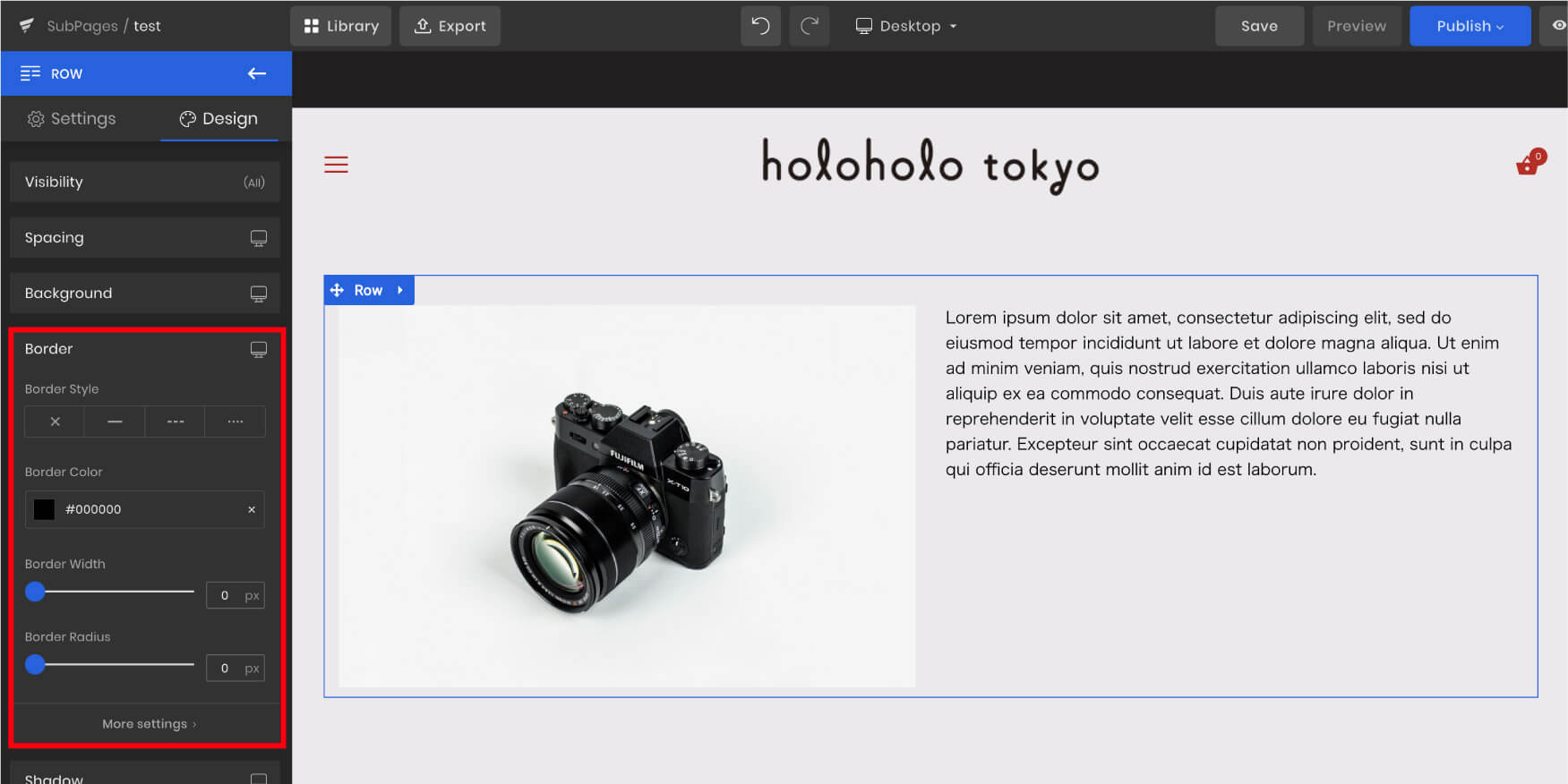
枠線のパターンや太さ、角丸の設定ができます。
それぞれのパターンを確認してみてください。

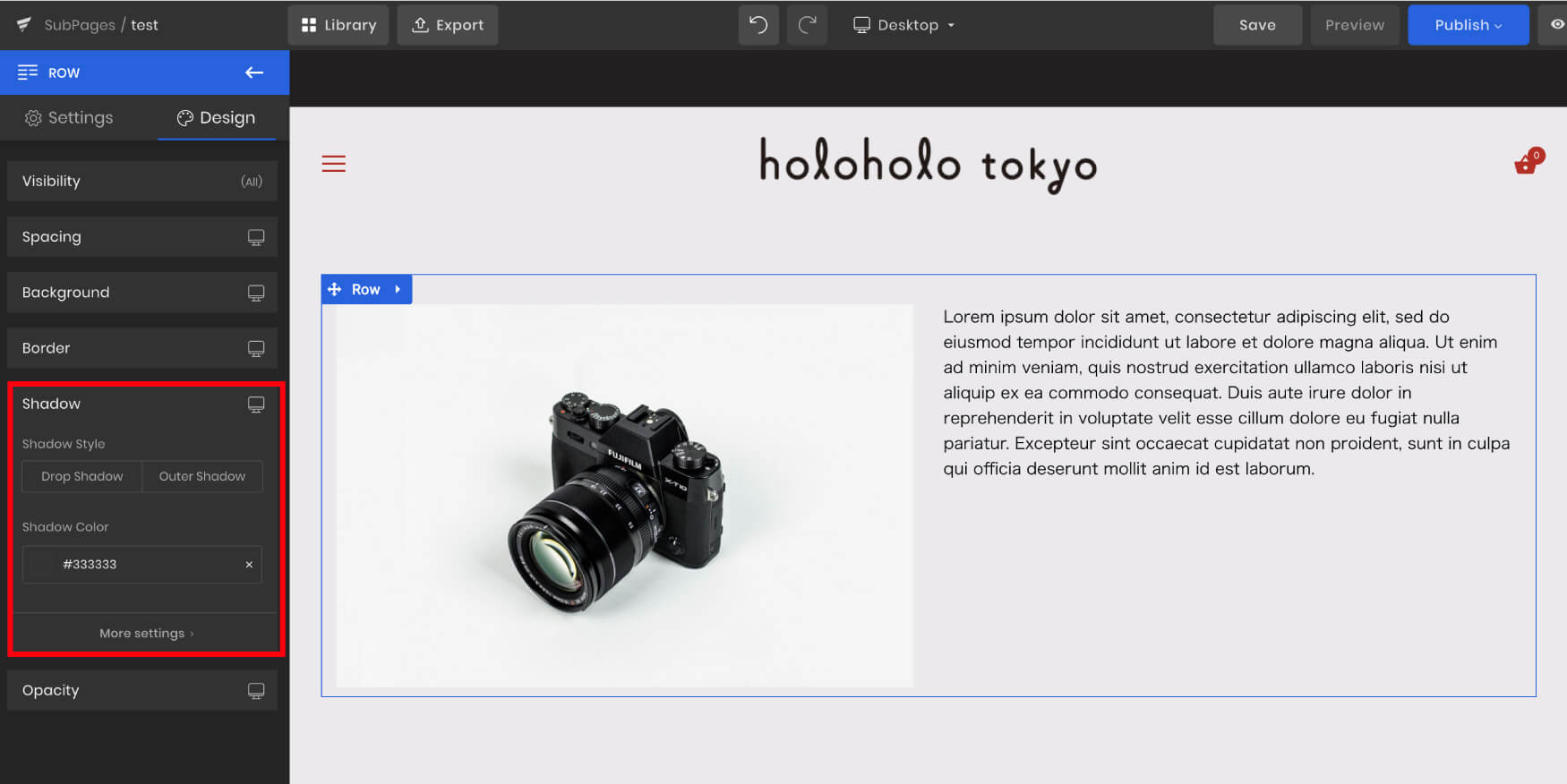
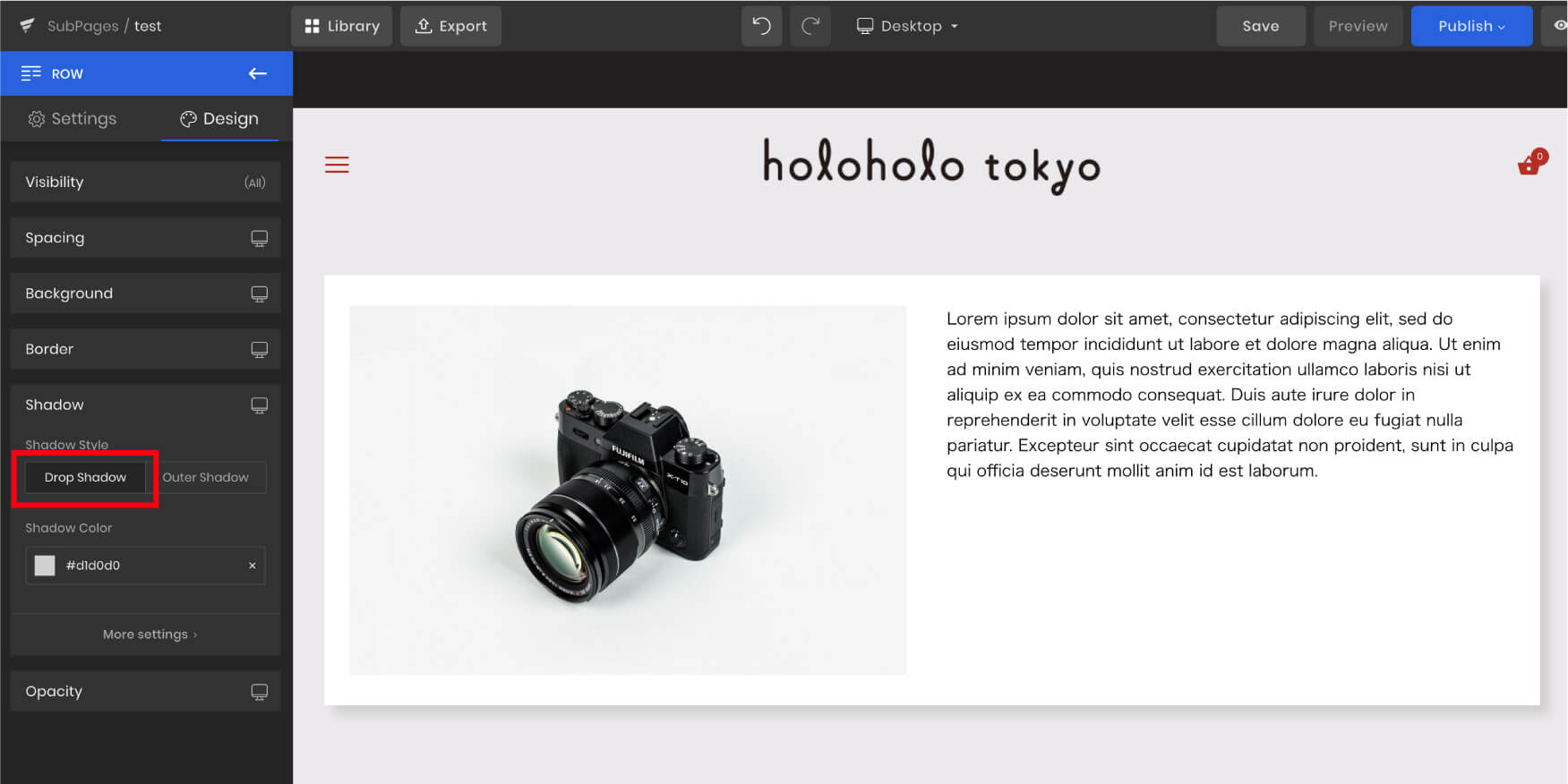
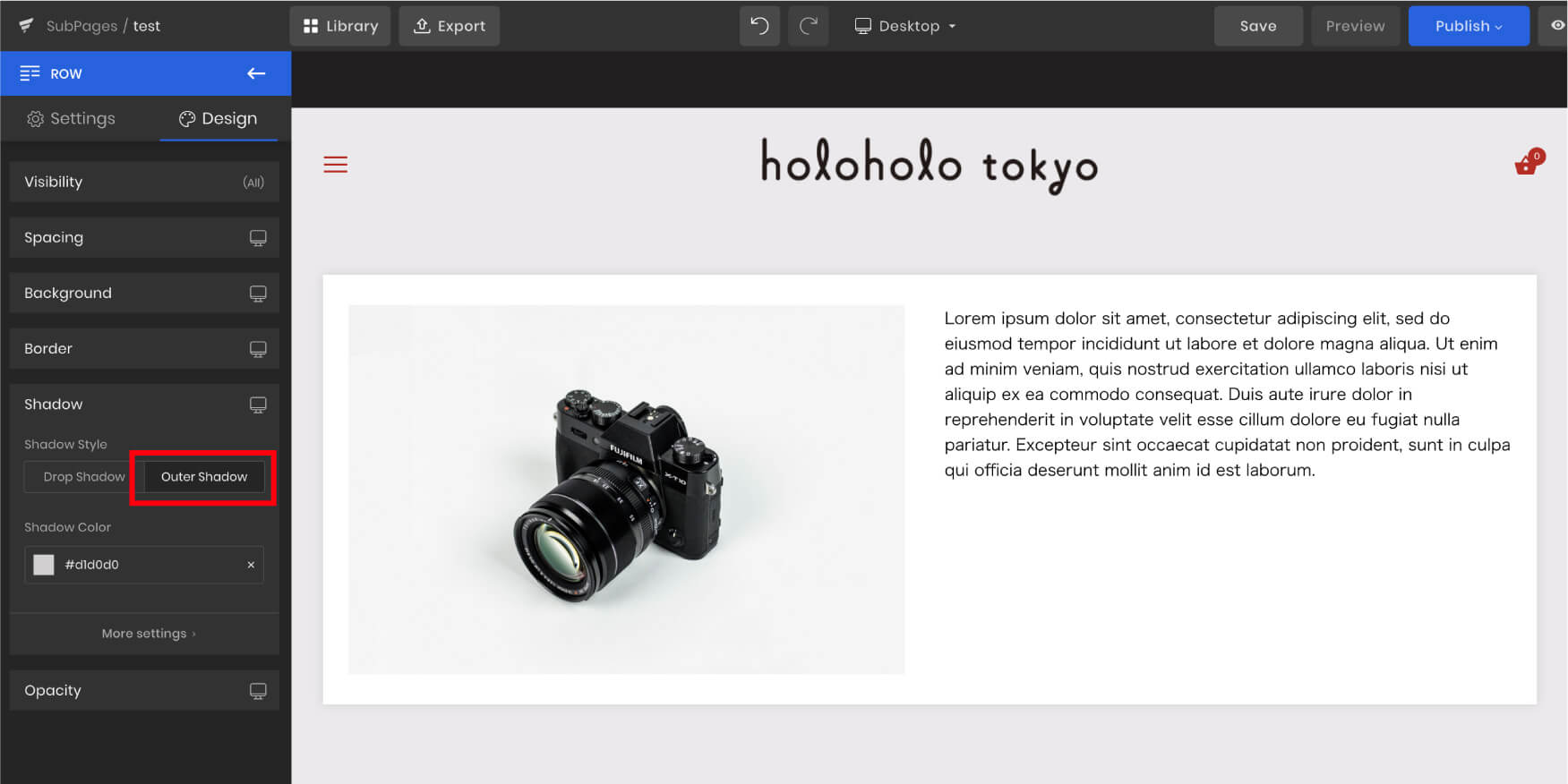
枠や画像などに影をつけることができます。

Shadow Style:Drop Shadow
Shadow Color:#d1d0d0
に設定した場合

Shadow Style:Outer Shadow
Shadow Color:#d1d0d0
に設定した場合
画像で見ると本当に微妙な差になってしまいましたが、影の落ち方の違いが分かりますでしょうか。
影の落ち方によっても印象が変わるので、ショップのトーンに合った方をお使いいただければと思います。
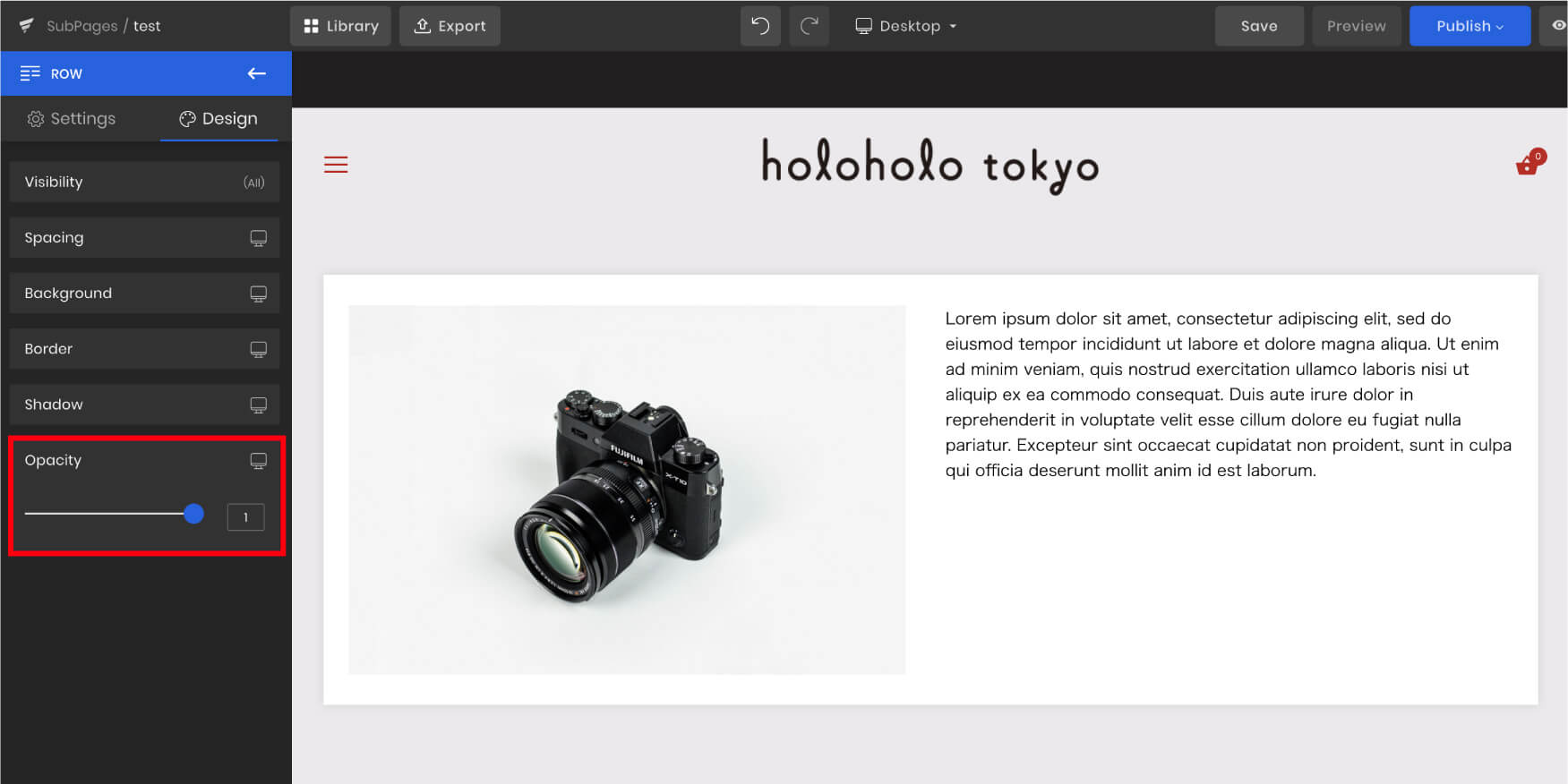
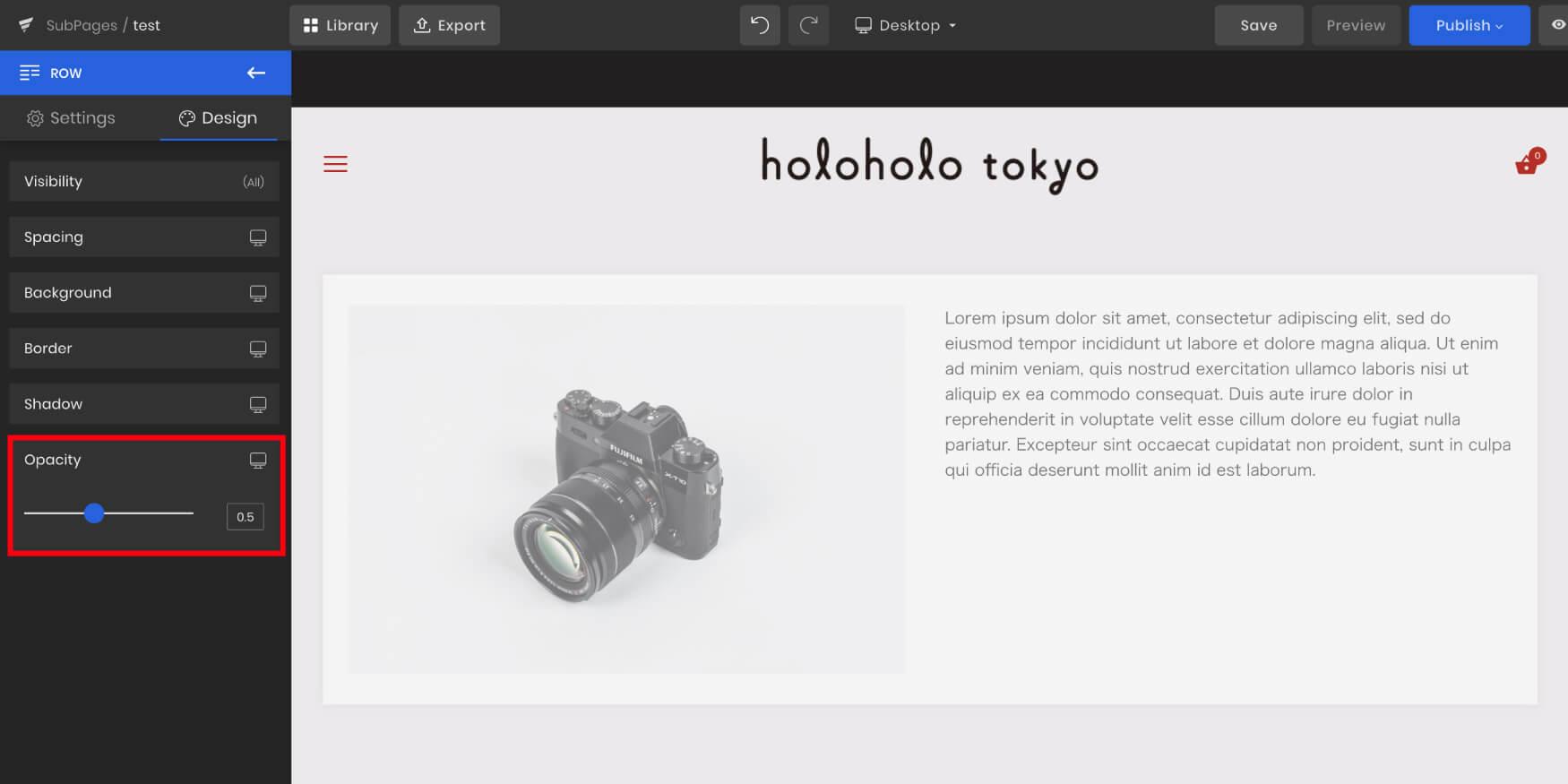
透明度を設定できます。

Opacity:1の状態

Opacity:0.5の状態
以上が「GemPages」で各ブロックなどに設定が可能な機能になります。
ここまで機能と設定について見てきましたが、次は各デバイスごとの切り替え方についてご紹介したいと思います。
「GemPages」はもともとレスポンシブで作られているため、一つのデバイスで作成したデザインが各デバイスにも最適化されているのですが、各デバイスごとにもっと細かく調整したい!という時にとても便利な機能です。

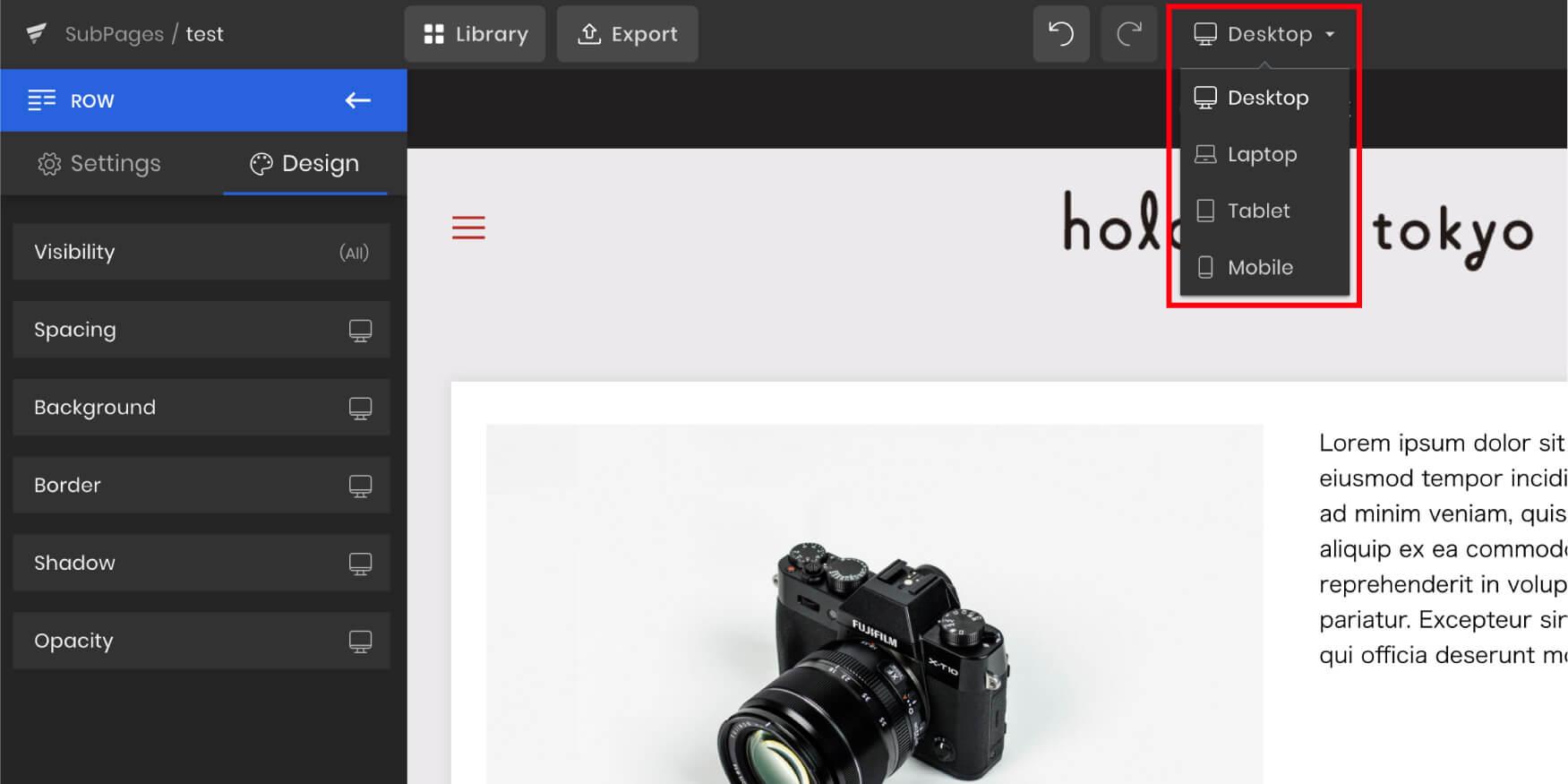
デバイスを切り替える箇所は上部バーにあるデバイスアイコン。
ここをクリックすることで、デスクトップ、ラップトップ、タブレット、スマートフォンの各デバイスに切り替えて調整をすることが可能です。
それぞれの調整の仕方については今まで説明してきた内容のままとなりますので、ここでは説明を省かせていただきたいと思います。
さぁ、最後は作ったページの公開です。
下記手順で公開することが可能です。
ーーーーーー

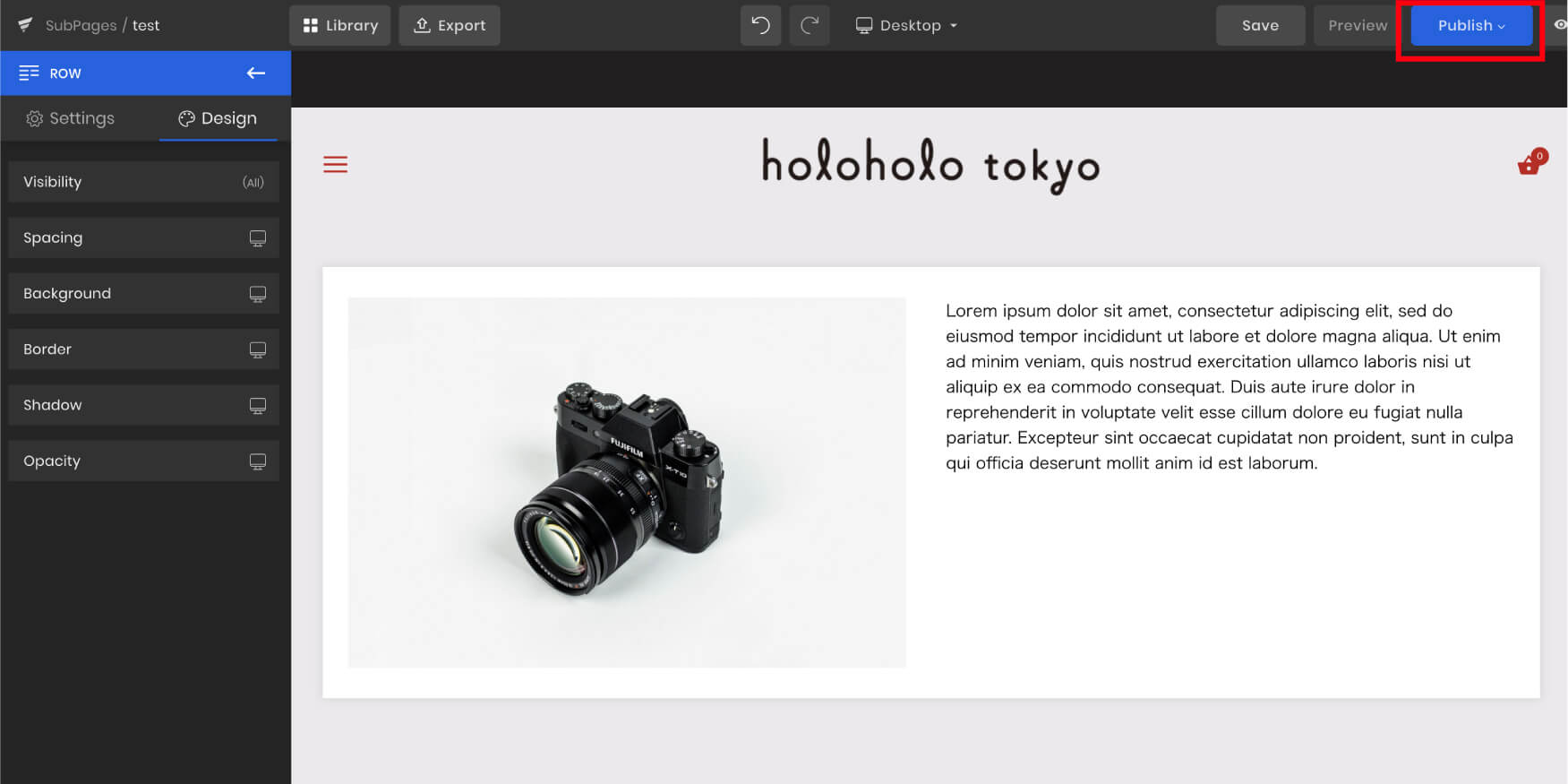
1.右上にある青い「Publish」ボタンをクリック

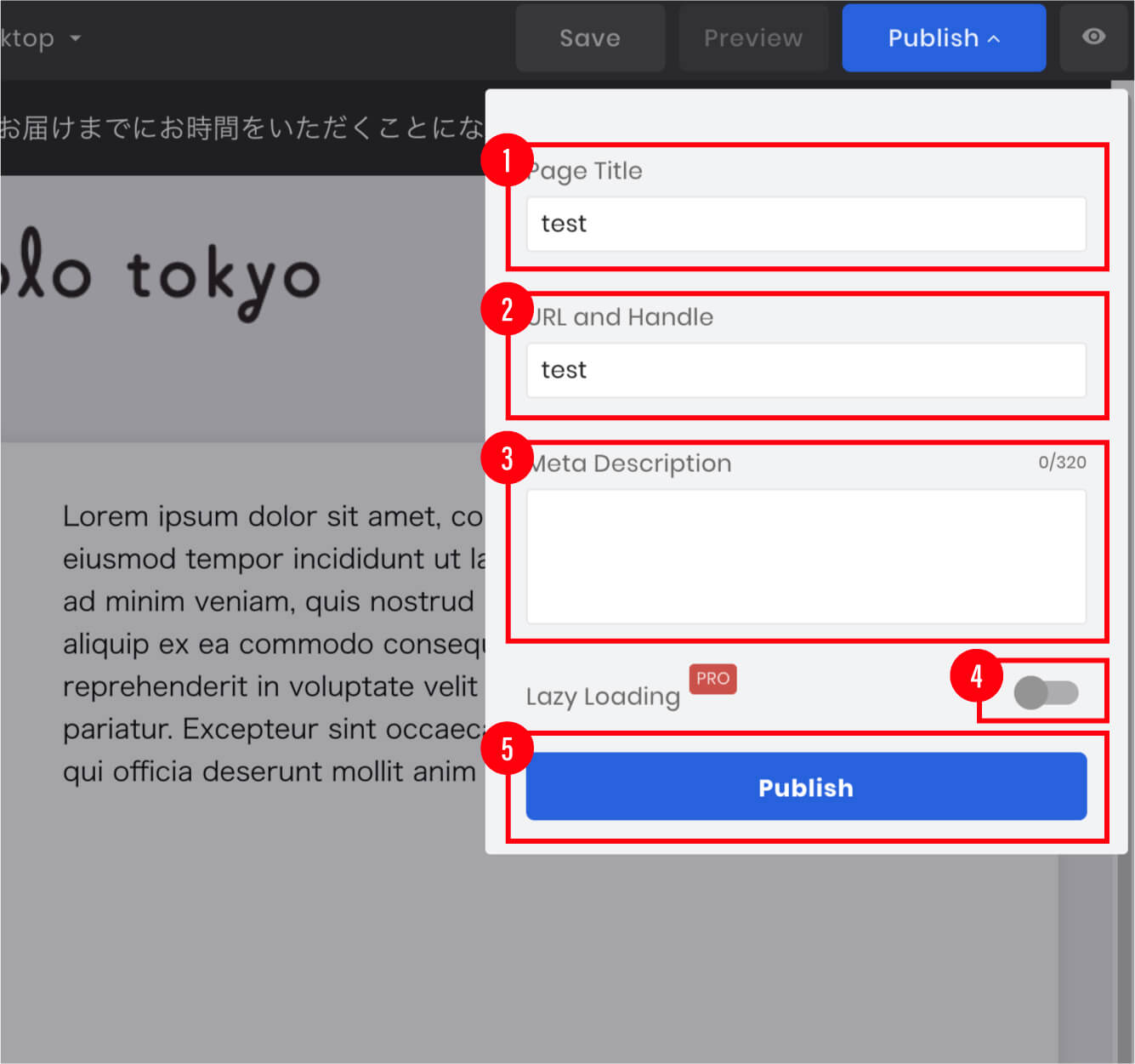
2.①Page Title(ページのタイトル)、②URL and Handle(URL)、③Meta Description(メタディスクリプション )、④Lazy Loading(そのオブジェクトが必要になるまで、オブジェクトの初期化を遅延する技術)を入力、チェック
3.下にある青い⑤「Publish」ボタンをクリック
4.公開完了!
ーーーーーー
ここでは紹介しきれなかった細かい機能などがありますが、以上のことを使えば「GemPages」で固定ページのデザインは一通りできるはずです。
ただ、本当に大事なことはそのページで誰に何を伝えるのか、という部分。
必要なコンテンツや導線設計を意識しながらページを作っていきましょう。
また、デザイナーから見たshopifyのおすすめポイントについては下記記事をご覧ください。
今ネットショップを作るなら「Shopify」!デザイナーから見る4つのおすすめポイント
今日は「GemPages」の基本的な機能の使い方についてご紹介しましたが、いかがでしたでしょうか。
ネットショップを立ち上げる際にも、運用を行っていく上でもページを充実させ、コンテンツを増やしていくことはとても重要なことです。
それをコーディングの知識がなくても、可能にするアプリが「GemPages」。
10日間の無料体験ができますので、気になった方はぜひ試してみてください。
また、弊社ではECの戦略策定からデザイン、コンサルティングの支援も行っておりますので、気になる方は是非お気軽にご相談ください。
この記事を書いた人
溝口耕太
kohta