この記事を書いた人
溝口耕太
kohta
公開日:2016.05.02 / 最終更新日:2020/04/07

おはようございます、IT+デザイナーの溝口です。
今日は「初心者向けWordPressによるHPの作り方02〜画像の挿入〜」についてです。
WordPressでHPを作成する際に知っておきたい操作方法について全4回に渡ってご紹介する内の第2回目です。
「初心者向けWordPressによるHPの作り方」
01.メニューの作り方
02.画像の挿入←今ここ
03.画像の編集
04.SEO
固定ページを構成する要素を大きく2つに分けると、
・テキスト情報
・画像
の2つになります。
テキストはテキストでhtmlタグを入れてデザインやサイズ・色に変化をつけることもできますが、今回は画像の挿入の仕方をご紹介。ページを魅力的に構成するためには画像の挿入は欠かせません。
「画像挿入の操作手順」
1.固定ページを作る
2.「メディアを追加」を選択
3.画像をドラッグorファイルを選択
4.代替テキストを入力
5.配置・リンク先・サイズの選択
6.完了
まずはグローバルナビに必要な「会社概要」や「サービス案内」などの固定ページを作成します。
↓↓↓

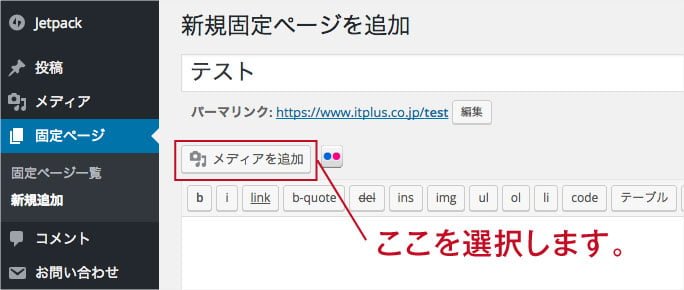
画像を追加したい任意の場所にカーソルを合わせた状態でタイトルの下にある「メディアを追加」をクリックします。
↓↓↓

メディアを挿入の画面になったら、アップロードしたいファイルをフォルダから選択し任意の画像をアップするか、フォルダから直接ドラッグ。の2種類の方法があります。
↓↓↓

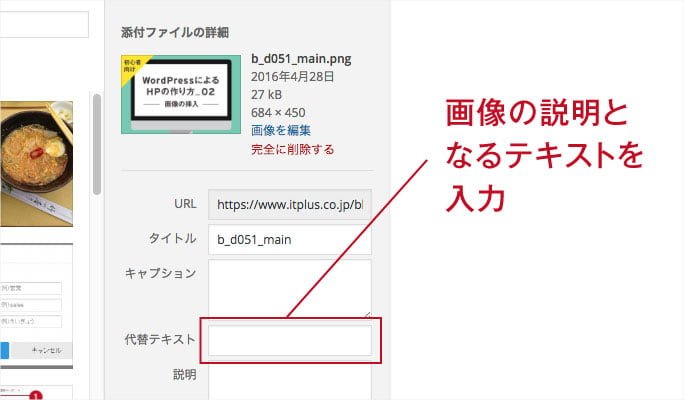
代替テキストはいわゆるalt属性のことです。
「代替テキストとは、画像の代わりになる説明文章のことです。 何かしらの理由で画像が表示されない場合にここで指定した代替テキストが表示されます。これは、画像が見えない環境下の方々のための手助けとなります。例えばテキストブラウザや音声読み上げブラウザなどではalt属性に記載された内容がテキストとして表示、または読み上げられることになります。
SEOに大きく関わる部分ではありませんが、検索エンジンに情報を正しく伝えるため、アクセシビリティ向上のためにも必要な要素です。」
↓↓↓

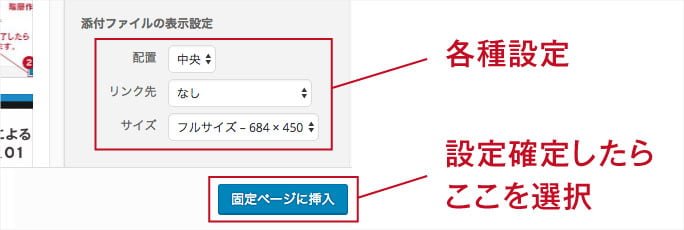
添付ファイルの表示設定という箇所で「配置・リンク先・リンク先」の設定を行います。
「配置」
画像をブラウザのどの位置に配置するかの設定です。
左:画像が左揃えになります。
中央:画像が中央揃えになります。
右:画像が右揃えになります。
なし:指定なし
から画像の配置位置を選択
「リンク先」
画像をクリックした際のリンク先の設定です。
なし:リンク設定なし
メディアファイル:該当の画像だけがブラウザに表示されます。
添付ファイルのページ:画像など記事に添付したファイルが貼られているだけのページ
カスタムURL:任意のページ
「サイズ」
表示する画像サイズの設定です。
・サムネイル-300×300 ・中 ・フルサイズの3種類から選択できます。
(画像サイズを原寸大で表示したい場合はフルサイズを選択します。)
↓↓↓

選択した画像がページに表示されます。
いかがでしたでしょうか。
画像の挿入は基本的なことですが、最初は思った通りのサイズで表示されていなかったり、なぜか画像をクリックすると画像だけのページに飛んでしまう。などあるかもしれません。
そんな方のちょっとした「あれ?」を解決できれば幸いです。
次回は「【初心者向け】WordPressによるHPの作り方03〜画像の編集〜」についてお話しさせていただきたいと思います。
それでは!
この記事を書いた人
溝口耕太
kohta