この記事を書いた人
溝口耕太
kohta
公開日:2016.04.25 / 最終更新日:2020/04/07

おはようございます、IT+デザイナーの溝口です。
今日は「初心者向けWordPressによるHPの作り方01〜メニューの作り方〜」についてです。
WordPressは世界で最も有名なCMS(Content Management System:コンテンツマネージメントシステム(専門的な知識がなくてもHPのコンテンツを作成・管理できるように開発されたシステムのことを言います。))であり、元々ブログ用のシステムとしてスタートしていますが、現在ではコーポレートサイトなどにも多く使われています。
(弊社のサイトもブログと統合するにあたりWordPressに移行しました。)
WordPressでHPを作成する際に知っておきたい操作方法について全3回でご紹介したいと思います。
「初心者向けWordPressによるHPの作り方」
01.メニューの作り方
02.画像の挿入
03.SEO
HPの目的や方向性が決定したら、最初に考えることはHPの全体構成です。
目的を達成するためにはどのようなページを作ればいいのか、またそれぞれのページをどのように紐付け、どのような構造にすればいいのか。いわゆるグローバルナビの構造を考える必要があります。
グローバルナビとはHPの上部やサイドに設けられ、「会社概要」「サービス案内」など重要なページへ誘導するメニューのことを指し、WordPressでは「メニュー」という箇所でそれを設定することができます。
「グローバルナビを作成する操作手順」
1.固定ページを作る
2.「メニュー」を選択
3.「新規メニューを作成」を選択
4.メニュー名をつける
5.グローバルナビに入れたいページやカテゴリなどを追加
6.親カテゴリなど階層を設ける
7.どこに設定するかを選択し、メニューを保存し完了
(テーマの仕様によって異なる場合があります。)
まずはグローバルナビに必要な「会社概要」や「サービス案内」などの固定ページを作成します。
↓↓↓

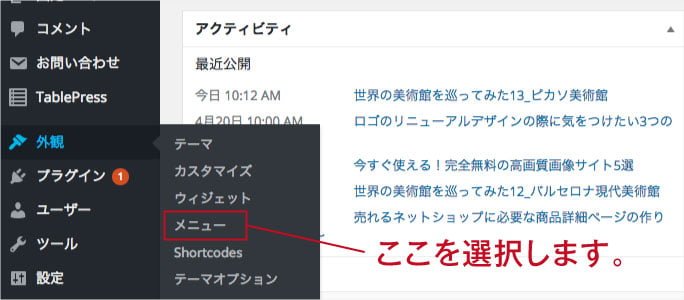
左の項目にある「外観」にマウスを持っていくと外観のメニューが開くので「メニュー」を選択します。
↓↓↓

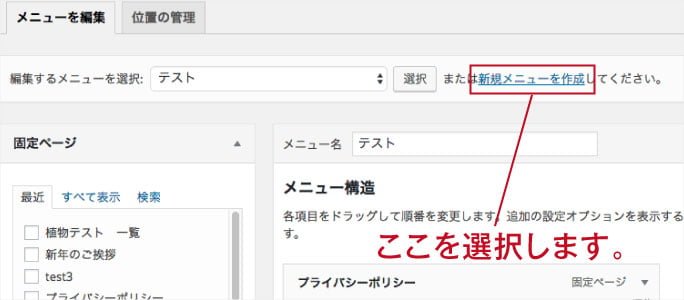
メニューが開いたら右上にある「新規メニューを作成」を選択。
↓↓↓

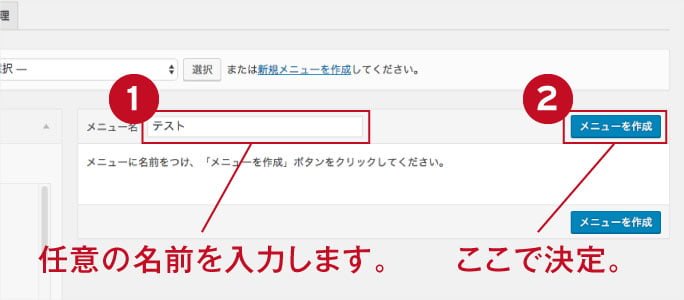
「新規メニューを作成」を選択するとメニュー名を入れる画面になるので、ここに任意の名前でメニューを作成し、「メニューを作成」ボタンを押します。(今回は「テスト」としてみました)
↓↓↓

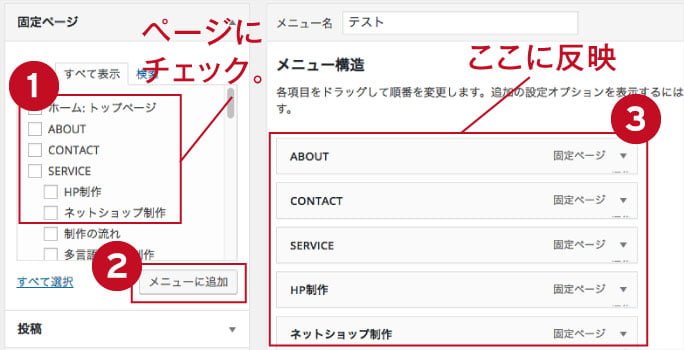
左に「固定ページ」「投稿」「カスタムリンク」「カテゴリー」が出てくるので、任意のページなどを選択し、「メニューに追加」ボタンを押します。
固定ページ:会社概要やサービス案内などの主要な固定ページのことを指します
投稿:いわゆるブログの各記事を指します
カスタムリンク:特定のURLを入力し、特定のページを設定できます。
↓↓↓

選択したページがメニュー構造の箇所に表示されると、次は階層を作ることができます。
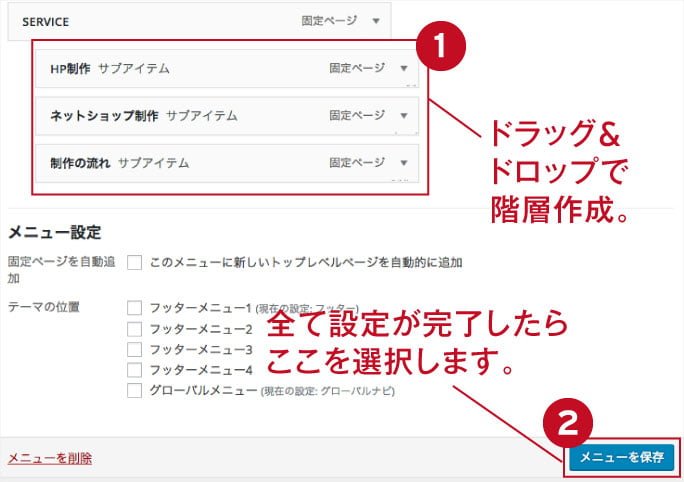
例えばこの画面のように「SERVICE」の中に「HP制作」などを入れたい場合などに使うととても便利です。その場合は「HP制作」を右側にドラッグするだけでサブアイテムとすることが可能です。
(一つ下の階層になると「サブアイテム」という表示が出ます)
また、もし2段階下がってしまった場合などは右の「▼」をクリックし、「移動:○○○ 下の階層から外す」で戻すことができます。
↓↓↓
全てのメニュー設定が完了したら、「メニュー設定欄」のどこに設定するかにチェックを入れ、「メニューを保存」ボタンを押せば全て完了となります。
いかがでしたでしょうか。
WordPressでHPを制作する際に必要となるメニューの作り方についてご紹介させていただきました。
HP自体の目的やコンセプトが固まったらそれを分かりやすく伝えるためのメニュー構成を考えてもらえればと思います。
次回は「【初心者向け】WordPressによるHPの作り方02〜画像の挿入〜」についてお話しさせていただきたいと思います。
それでは!
この記事を書いた人
溝口耕太
kohta